部署前端项目踩坑
最近想把自己仿的flomo放到服务器上,方便开发,没想到windows和linux之间还有不兼容的地方。
文件路径不区分大小写
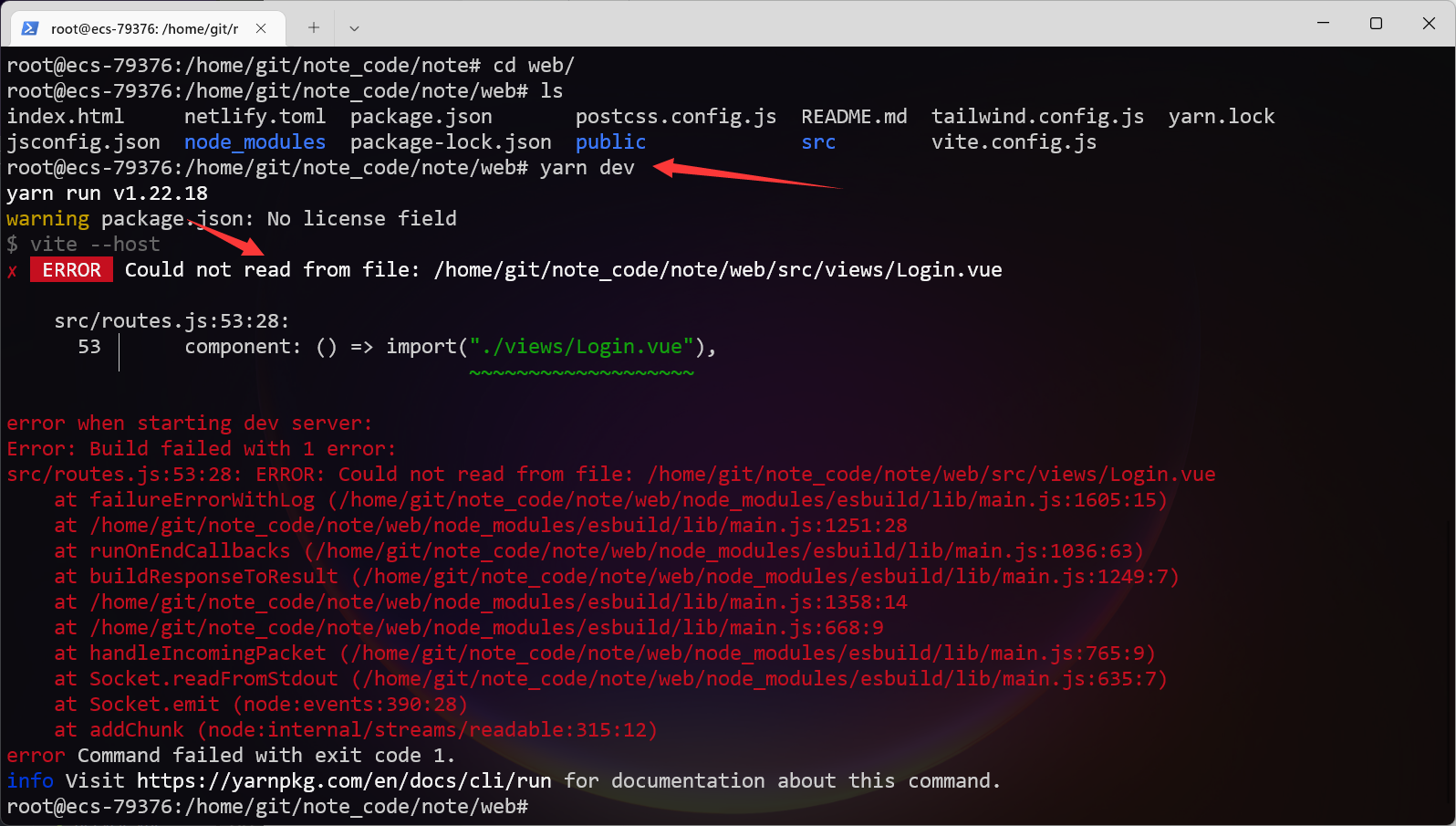
这是我在服务器上运行报错:说view/Login.vue没找到,实际上在windows正常跑

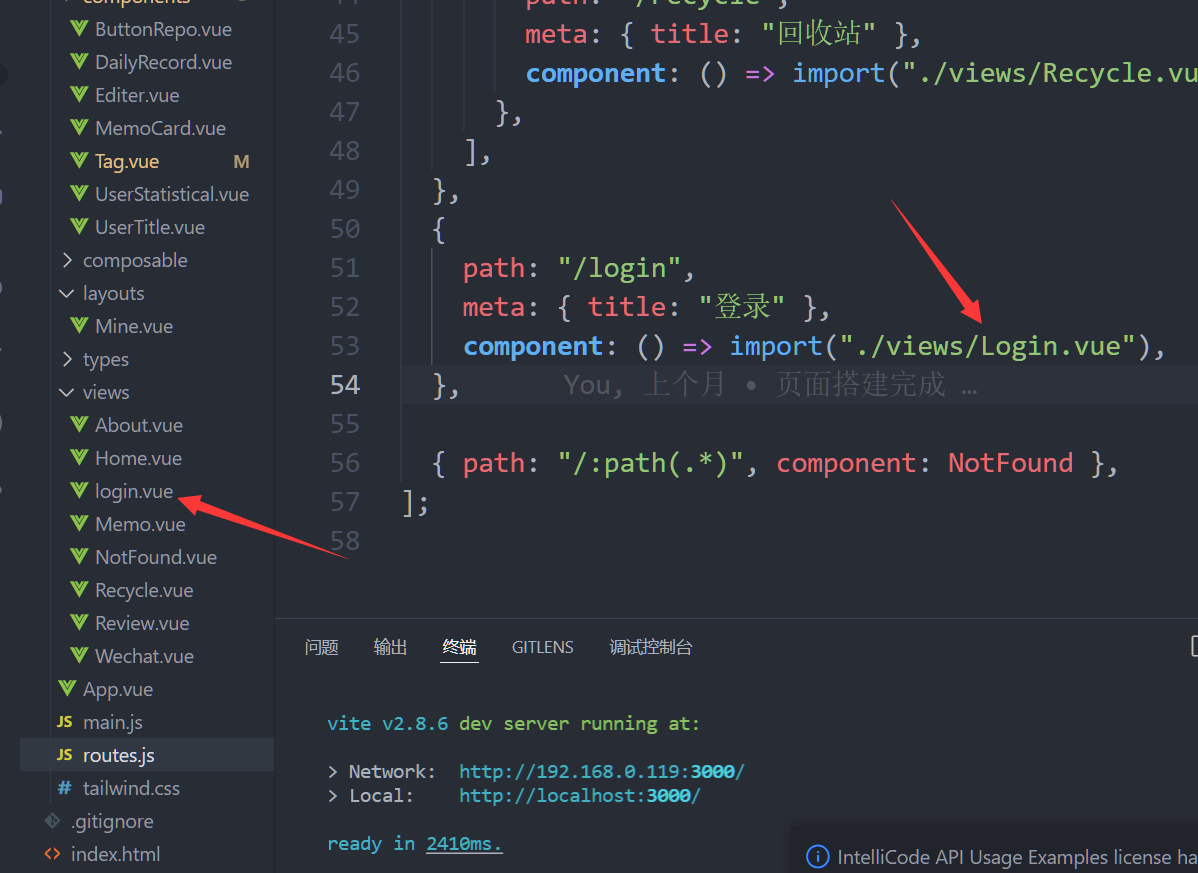
然后查看windows下的Login.vue, 发现是没有首字母大写,好,我改!

git 不会记录文件名大小写更改
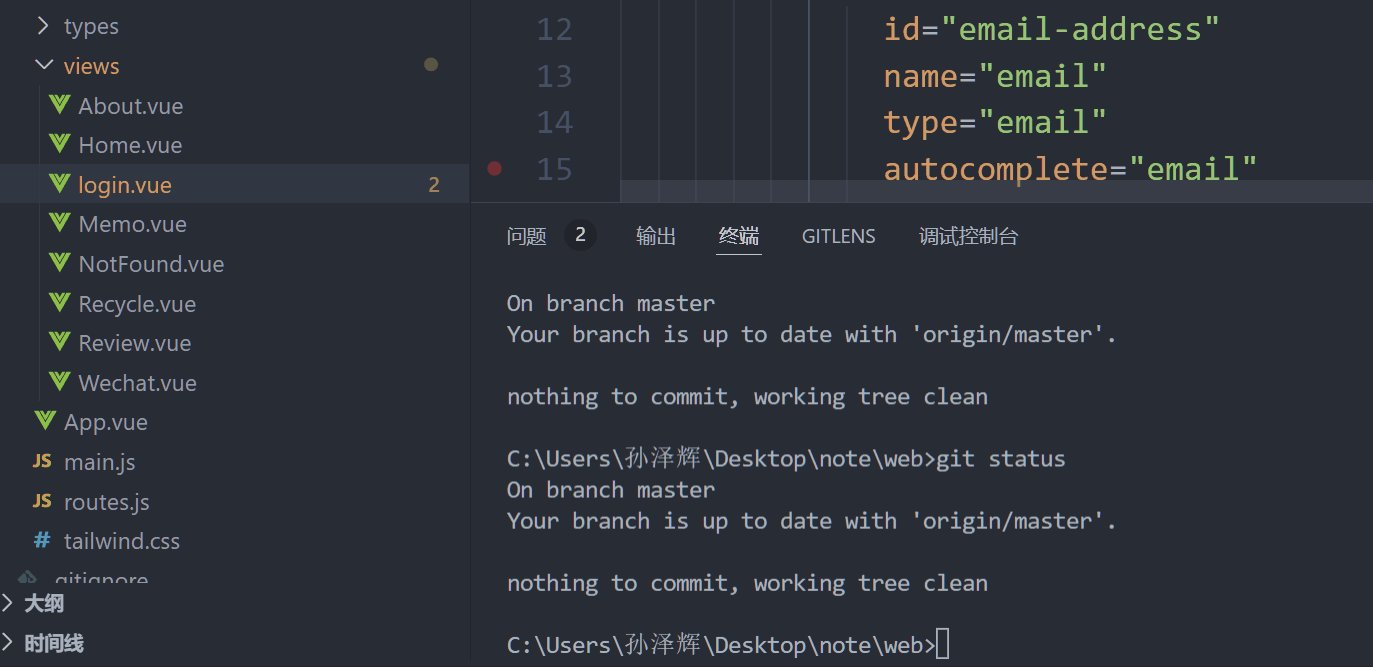
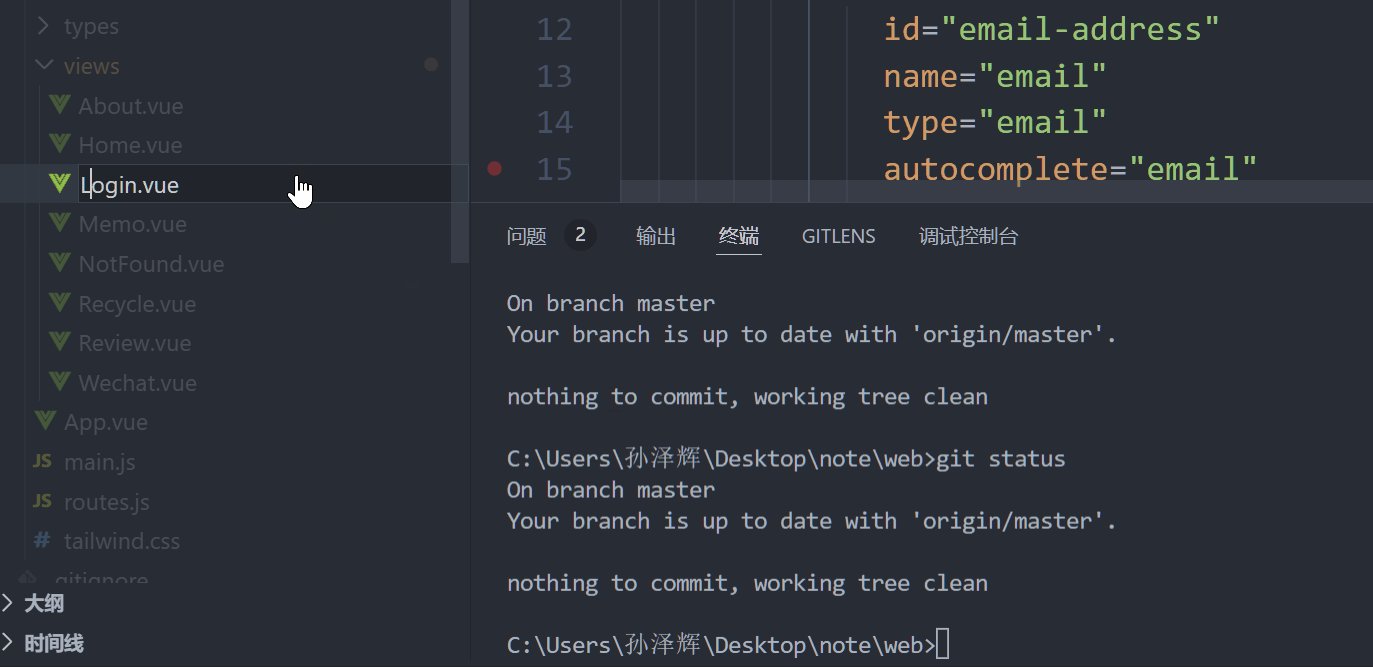
我准备修改文件名然后再push到服务器,发现git不会记录关于大小写更改的操作。

然后准备在windows开启区分大小写,微软给出的解决方案我觉得牵强,因为历史原因,一些程序就是按照不区分大小写设计的,所以一旦开启区分大小写可能让这些程序出现异常,只能对单个文件夹开启区分大小写,另外配置子文件夹继承之类的,很繁琐。
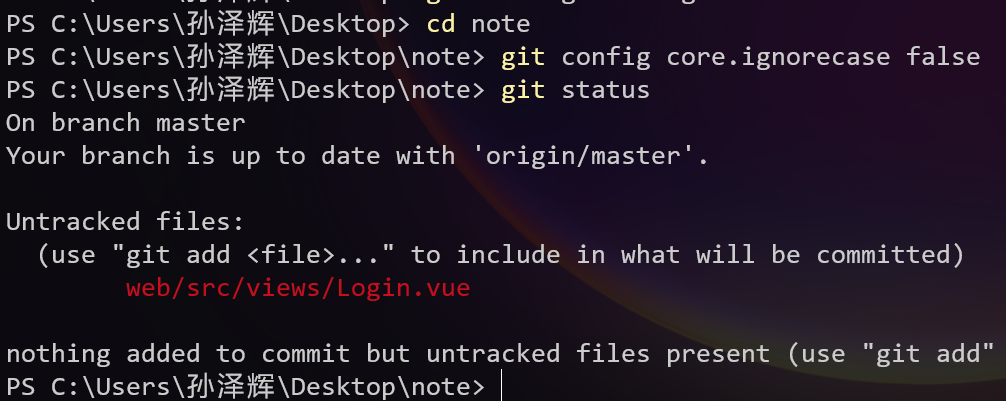
还好git自带严格检查大小写,使用命令
1 | // 忽略大小写 |
然后就解决了

vite 配置文件启动后打开浏览器选项
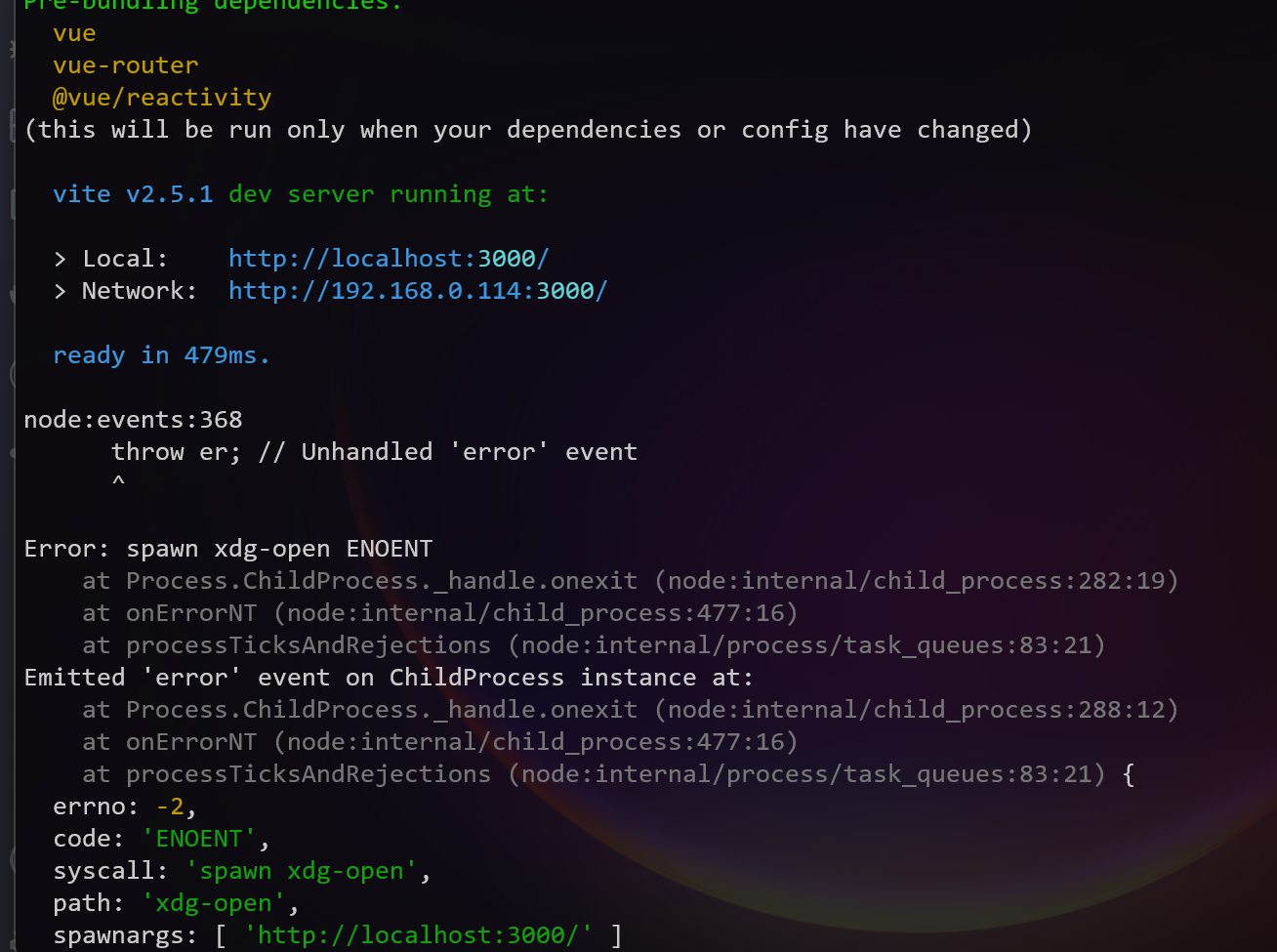
在服务器上跑项目,报错:
1 | node:events:368 |

原来是之前在vite打开了”项目启动后自动打开默认浏览器”功能,但是linux上并没有装浏览器,导致运行失败,关了就好了
1 | // vite.config.js |
然后就成功跑起来了:

Comments
Comment plugin failed to load
Loading comment plugin
