巧用calc实现图片固定宽高比
最近客户需求图片完全展示,不管手机屏幕多大,不可以剪裁。之前遇到过这个问题,今天解决一下。
思路分析
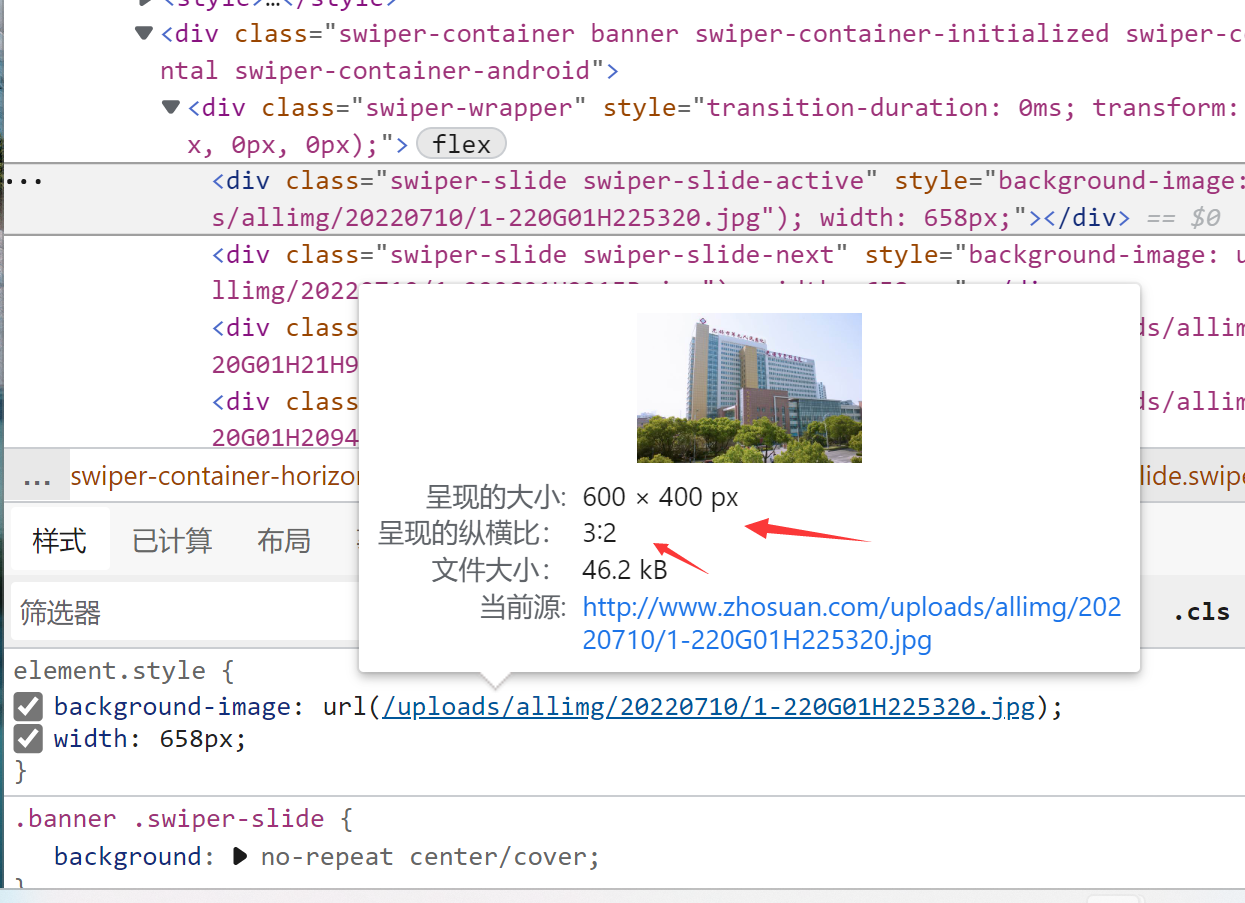
首先看图片大小,600*400

固定写600*400肯定是不行,因为手机上面要宽度占满,手机宽度即图片宽度,对应高度也要成比例换算。
比如手机宽度 768px, 此时图片高度应为 512px。
难道使用媒体查询吗?不行,那样每一个像素都要写一条查询!
既然高度是动态计算的,那试试calc吧!
实现
刚才计算高度的方法是:
图片比例 3 : 2, 列式
即:
1 | height: calc( 2 * (100vw / 3 )); |
图片宽度默认设备宽度,写成100vw
预览:使用calc实现图片固定宽高比 demo源码预览下载- JSRUN
延伸阅读
网络上搜索到的方法不适用于我,所以才另辟蹊径。
第一种:指定宽度,高度写 auto
第二种:怪异的 padding-bottom 的 hack 方式
第三种:新语法 aspect-ratio: 3/2;
Comments
Comment plugin failed to load
Loading comment plugin
