踩坑element-plus-drawer点击别处不隐藏
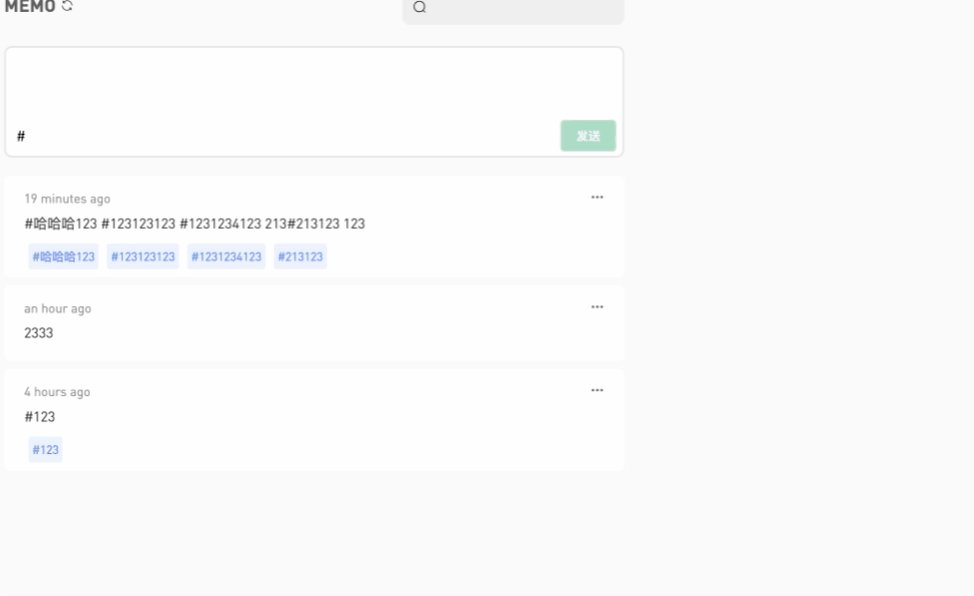
明明示例可以点击别处隐藏,我的配置和他一样,原因竟是没有引入遮罩样式!

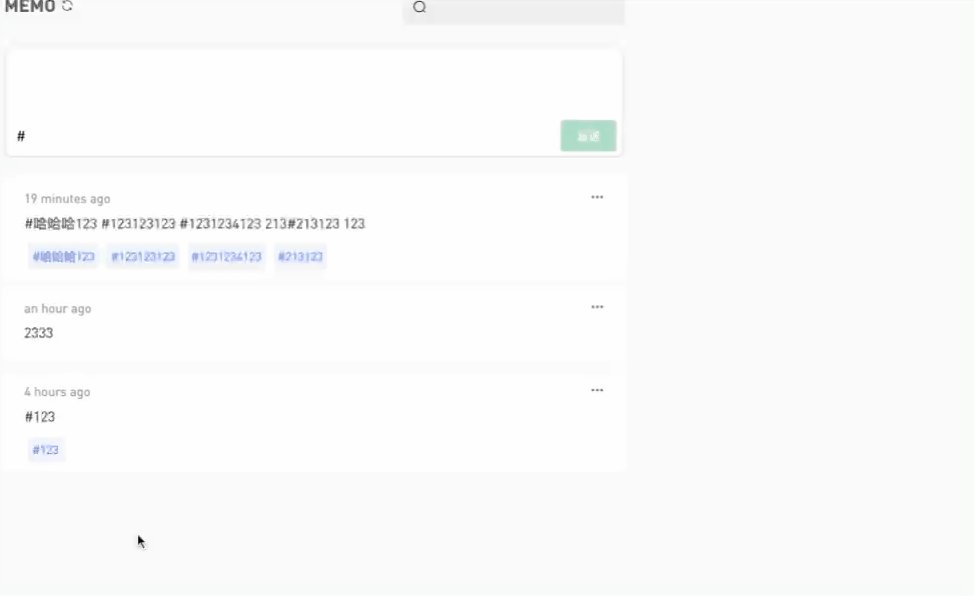
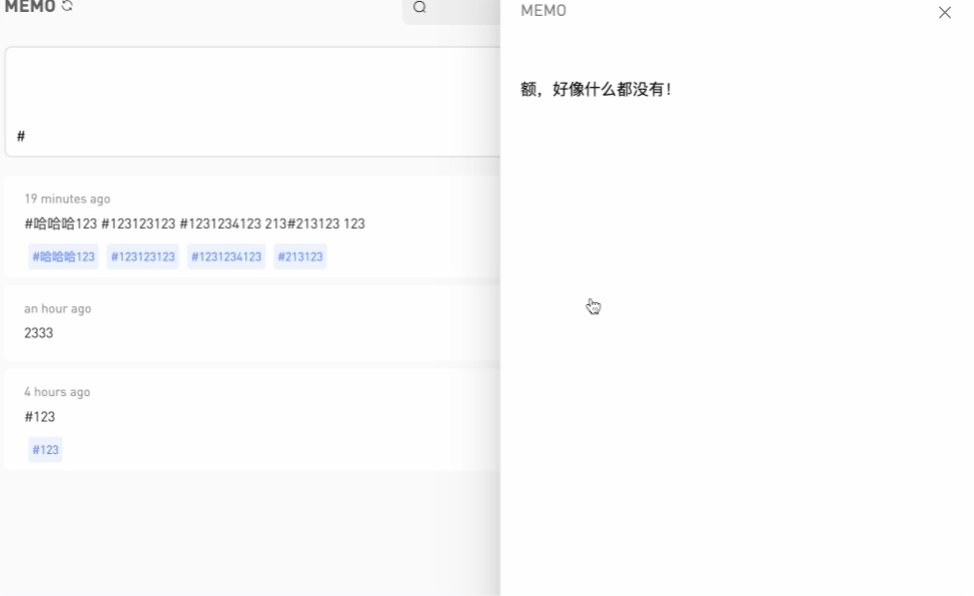
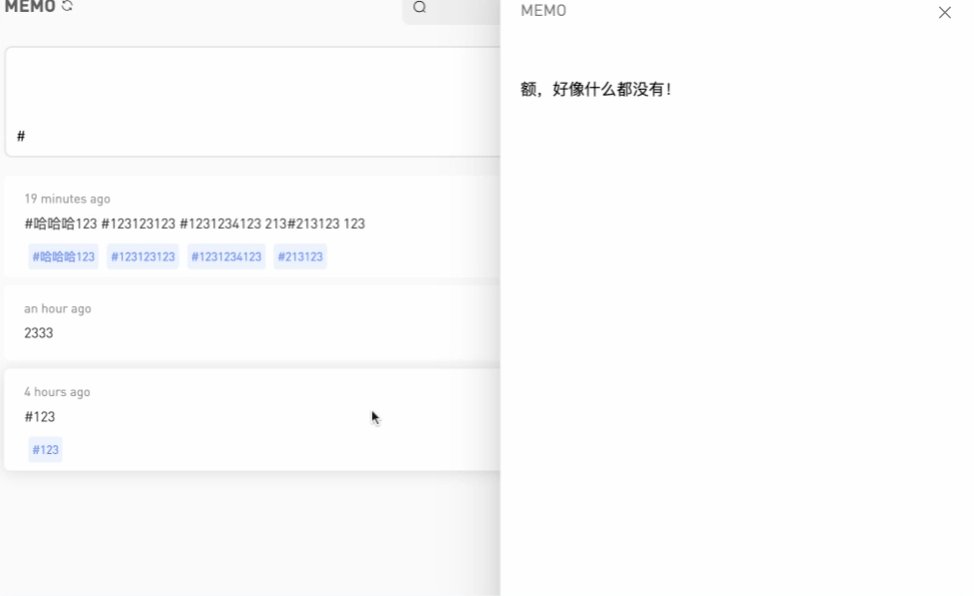
上面是bug效果,点drawer以外的东西没反应,而且狂点也没反应!
认真地和示例程序对比后发现,人家的有一层遮罩,而我的没有。

此时立刻想到可能是没引入遮罩样式,引入后就解决了。
在main.ts中引入遮罩样式
1 | import { createApp } from "vue"; |
Comments
Comment plugin failed to load
Loading comment plugin
