两列等高很简单,使用flex盒子拉伸后占满剩余空间就可以了,但是这次是三列,并且保证后两列是等高的,怎么实现呢?
需求
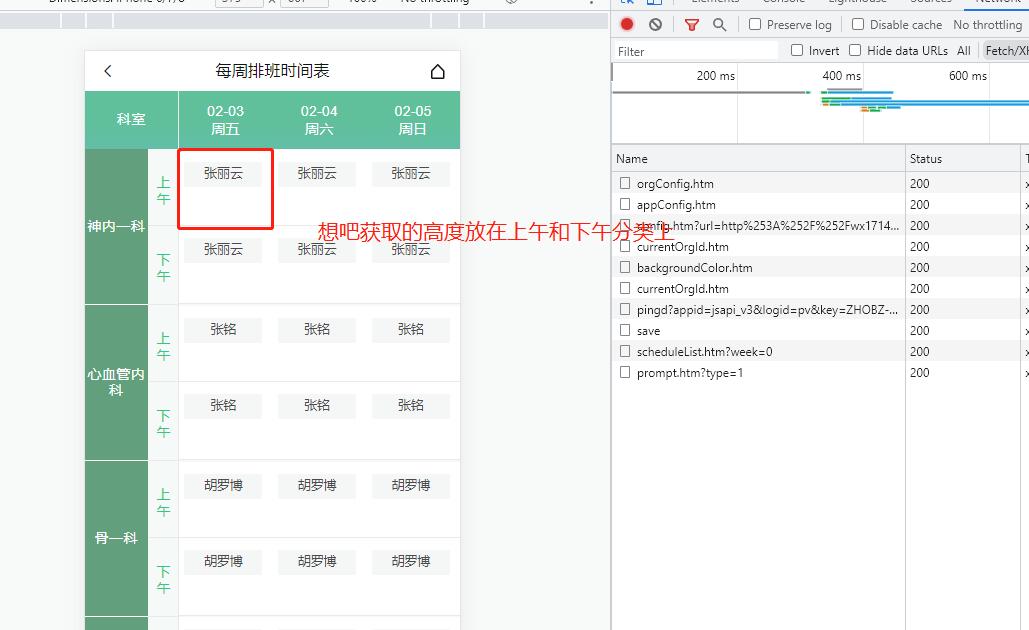
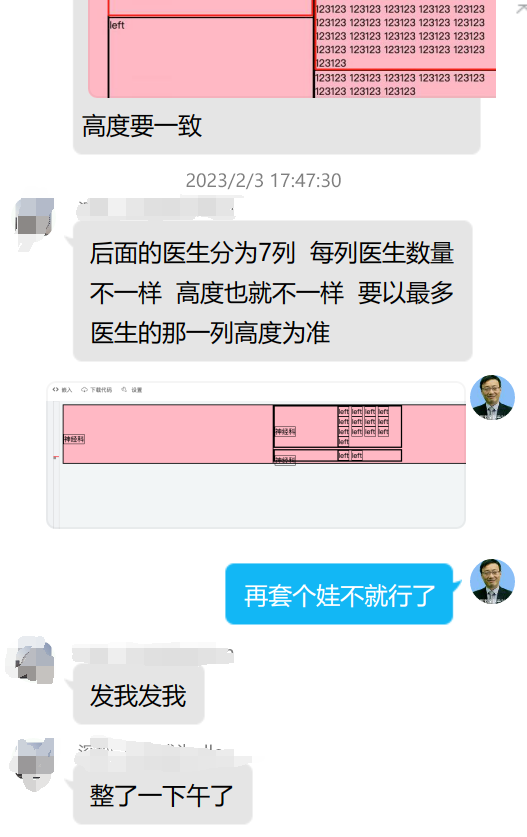
先讲一下要实现的效果:

红字忽略,看我说的:人名可能会很多,那样会撑开人名外的包裹块,那就需要左边“上午”这个盒子一起撑开,使得“上午”和人名包裹块同高,并且最左边“神内一科”也需要和右侧人名同高。以此类推,保证不能一高一低,参差不齐等等。
过程
解决问题之前我想记录一下问题是怎么产生的(或者说问题传到我手里的过程),因为这很重要,毕竟有时候问题的解法一开始就错了。
或者你可以点击TLNR直接查看解决方案:#TLNR
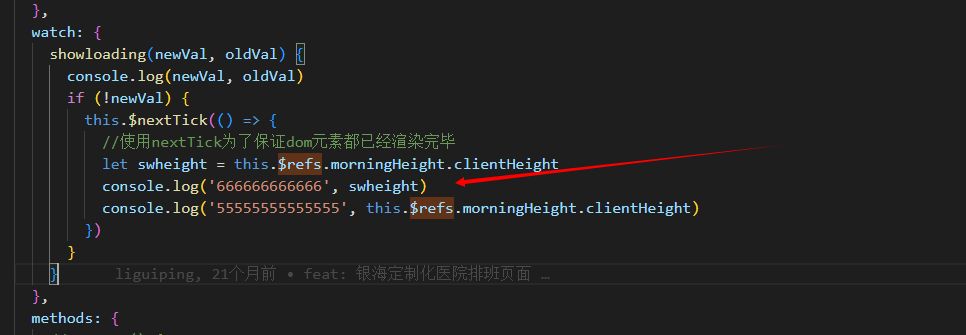
问题是群友问的,刚开始他问的问题是在vue里面ref加了nextTick仍然获取不到


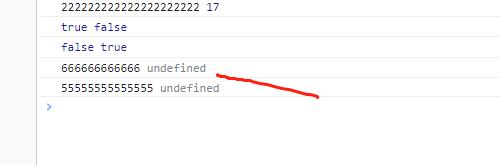
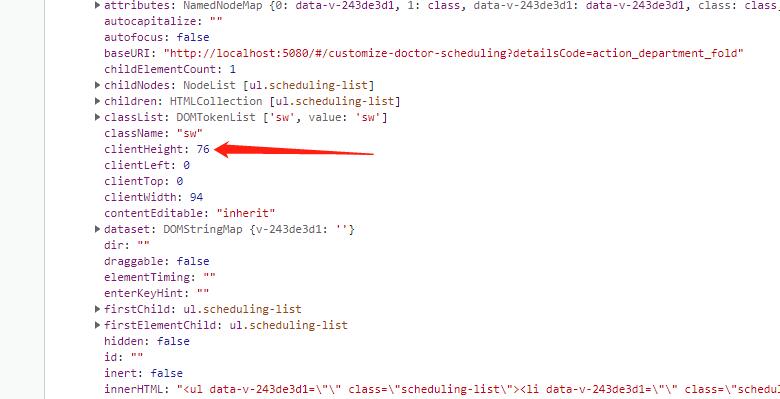
当时没细看,只看到一个大大的undefined。会不会是拼错单词了?就在群友们疑惑不解的时候,他随后又发了图片证明实际是有这个属性的。


我当时内心想法:这很经典了,当时拿属性拿不到,打印出来的对象是元素对象的引用,所以加载出来后再点console就能看到元素对象了,那一定是时机不对!
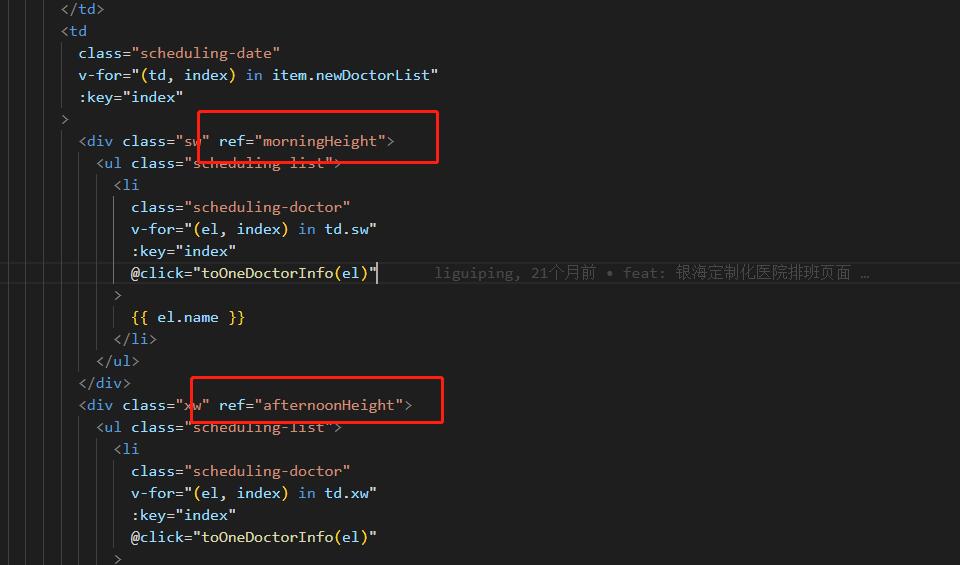
随后他又发了一张图,这里显示他的dom结构。

注意看ref上面有层v-for,会不会是上面的数据还没加载出来他就获取了ref(如果他单纯的在nextTick上获取),所以我说应该等数据加载完成并且在下一次组件更新后获取。
然而还是不行
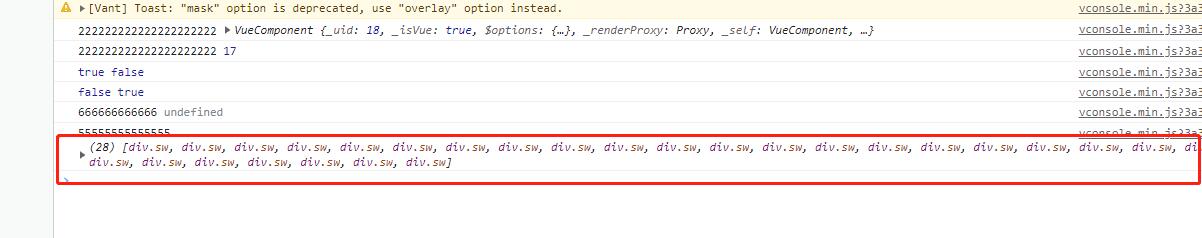
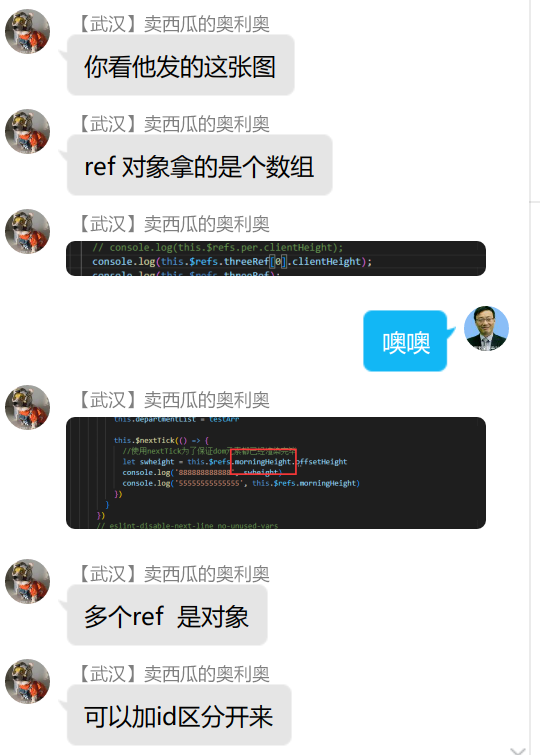
此时一位眼尖的群友首先发现了问题所在!

数组肯定没有offsetHeight属性嘛!在他第二次发的第一张图里已经打印出来了,这个ref里面放的是元素数组,因为他循环了很多ref
群友随机@他出来,在道谢过后问题解决了吗?仍然没有!
他不知道怎么把这组offsetHeight计算到自己的表格上,也就是今天问题的主角,他的思路是使用JS计算最右边人名框的高度为其他两列计算高度,来保证三列等高。
群内一片寂静,我也懵了,没细想不过应该能实现。
群友们劝他overflow: scroll,但被拒绝,因为上个版本用的这个被退回来重改的,必须等高显示全部!
稍微记起来有等高布局这种操作,告诉他自己去查,网上都有示例改改就好了。
但他说试过,右边会塌陷:
B.jpg)
离了个大谱还有这种事,我不服,加班调出来换了他一句“大哥”


然后问题就解决了,没收到他后续有什么问题。
解决方案
其实把问题表达清楚,答案自然就出来了。
绿色框同右边白框(两块盒子【上午/下午】【人名】的包裹块)做等高布局;然后右边白框内的两块盒子(上午/下午,人名)做等高布局。
所以整体上还是等高的,保证右边等高的同时,也会拉伸左边的绿框。
详见:两栏布局:右侧自适应 flex弹性布局,flex:1; 此时也是等高布局,align-items默认stretch。项目会被拉伸以适合容器。 demo源码预览下载- JSRUN
总结
这个问题的经过和X-Y问题如出一辙,关于什么是X-Y Problem,参见:X-Y Problem | 酷 壳 - CoolShell
文中推荐阅读:《你会问问题吗》,更是暴露了提问者自身的不足,自以为Y方案是解决X问题的最佳方案,实则不然;并且未将问题的全貌告诉回答者,何尝不是一种不会问问题的表现。
并且作者给出一些X-Y Problem变种,这些同样需要我们反思,自己会不会问出同样的问题呢?
同时最近在对接项目的时候,客户技术那边问的问题通常很笼统,若是直接上手实现可能会导致:
客户想要个扳手,而我造出了火箭
我想解决办法就是上手之前多问多思考,站在提问者的角度去看待问题,避免先入为主,后面难以掉头或是完全曲解问题造成不必要的麻烦。
另外插一句,自己没大遇过多个ref的场景,只能说代码写少了,还得加强敲代码,哈哈哈!
