实现带图片的二级菜单
这次实现一个带图片的二级菜单,客户指定的,我觉得挺好看的,实现起来也不复杂,取个名叫awesome二级菜单好了!
用之前的awesomeNav继续写,展示二级菜单其实之前已经写好了,直接改一下面板内容即可!
代码编写
二级菜单标签格式
1 | <ul class="nav nav-ease col-md-8 px-5"> |
为了方便显示隐藏使用上面的结构
显示二级菜单时:用JS控制在鼠标滑过带has-sub类名的,将它的子元素cotent显示出来
1 | // 放在全局就可以了(需要引入jQuery) |
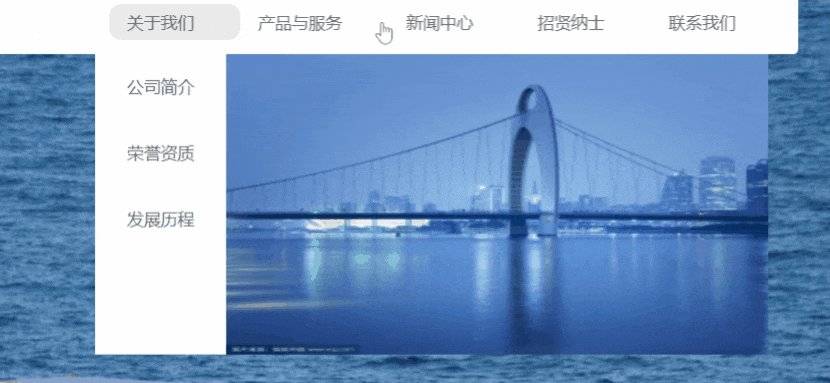
继续编写content容器的内容,html结构如下,切分二级菜单和图片,二级菜单按文本长度定宽,图片占满剩余所有空间

为什么
content再包一层warpper?显示隐藏的时候用的jQuery的fadeIn,fadeOut,会给content的display来回切换block和none,又因为我面板用的是flex布局,他给我block后就把我flex覆盖了,临时想出来再包一层,以便不受干扰。
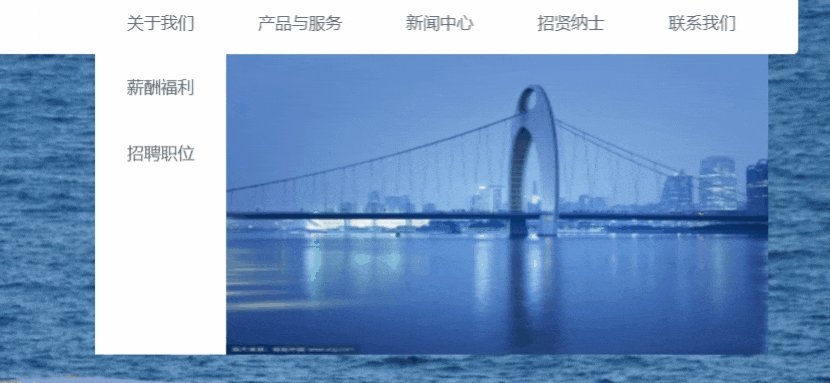
效果:

细节优化
实际上手使用是这样的:

有没有发现鼠标画上去了并没有显示二级菜单?
我想原因是图片还没加载出来,还没布局完成,所以显示不出来,我这里用图片懒加载解决。
标签默认src显示loading图片,在面板展示时,将真正的图片路径赋值给src
1 | <img #src="https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF" |
1 | // 改写hover事件 |
为了更进一步,直接让文档还没加载出来时不显示导航栏,防止用户鼠标划上去不显示二级菜单引起头晕恶心癫痫等各种心理负担。
1 | /* 默认none */ |

效果还不错,不过貌似loading加了没啥用。。
总结
有些东西写出来不管能不能跑,光看代码表面我就觉得不符合逻辑,尽管能跑我也觉得这是错的。
大概可以用”幂等性“来解释?
带到我上面的例子:每次鼠标滑过去,显示面板的速度应该是一致的,不管是第一次还是第N次,滑过去都应该立即显示。
Comments
Comment plugin failed to load
Loading comment plugin
