查资料每次都要点文件夹进去看看里面有啥,时常被空文件夹骗进去,为此,我写了个小脚本,用树列表展示文件目录!
效果展示
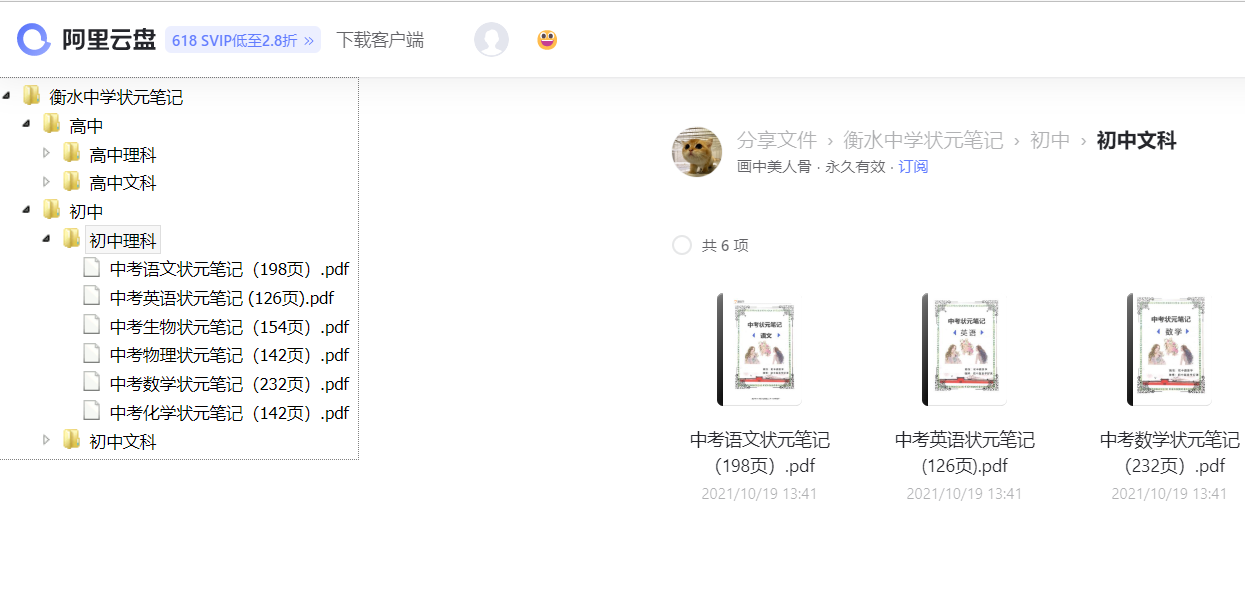
效果:
![image-20220620134000154 image]()
即刻体验:阿里云盘树状目录 (greasyfork.org)
工具
编辑器:vscode
树状列表插件:mar10/fancytree: JavaScript tree view / tree grid plugin with support for keyboard, inline editing, filtering, checkboxes, drag’n’drop, and lazy loading (github.com)
油猴脚本:Greasy Fork - 安全、实用的用户脚本大全
思路分析
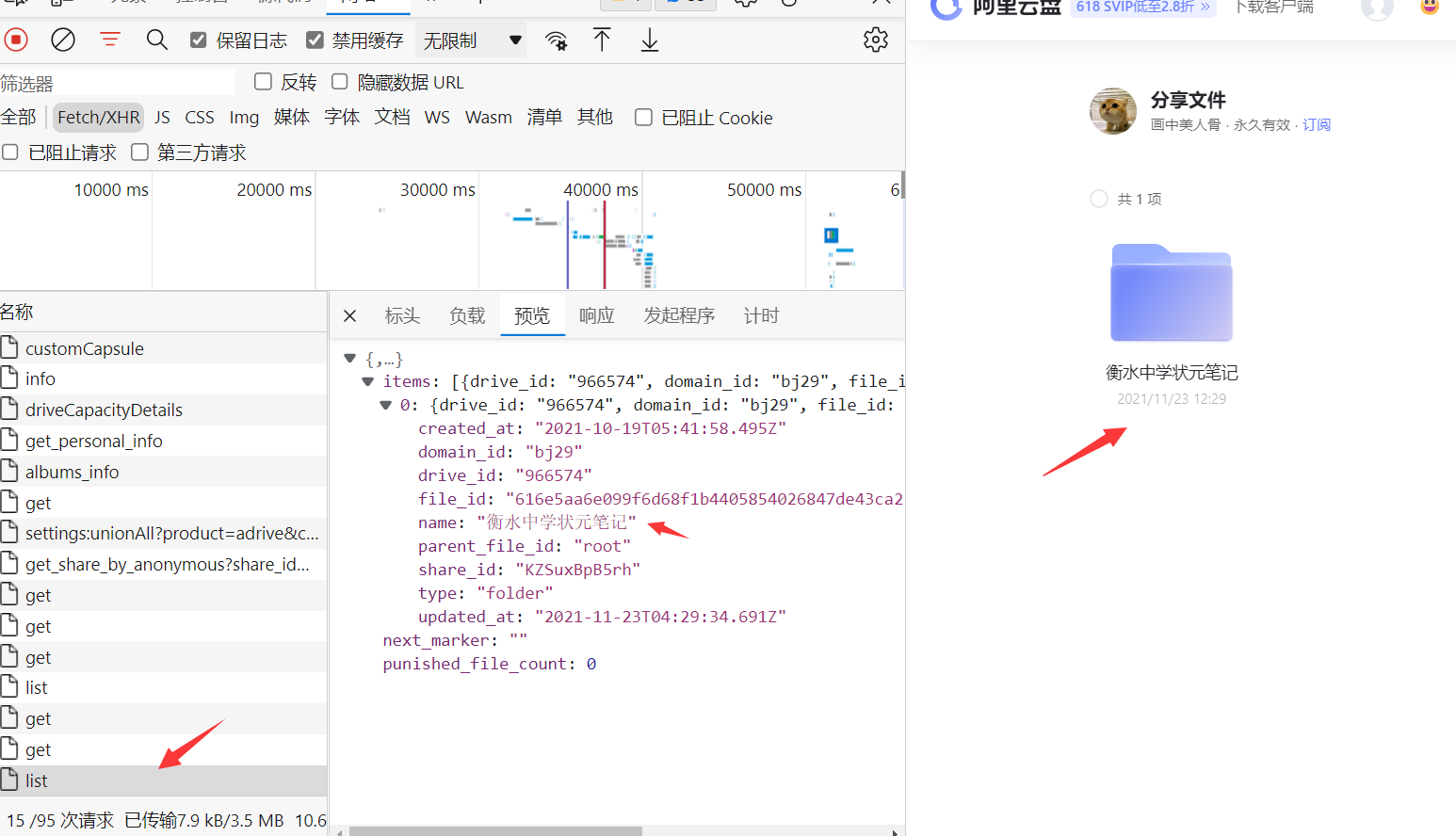
检查请求,发现有查询文件列表接口
![image-20220620135047043 image]()
入参父级目录ID,返回父级目录下的文件和文件夹,使用 type: folder 标注文件夹类型
这样我可以写个递归把他们全跑出来,然后渲染成列表即可。
实现过程
仅仅截取一些代码片段
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
async function getList({ parent_file_id }) {
const result = await fetch(
"https://api.aliyundrive.com/adrive/v3/file/list",
{
headers,
referrer: "https://www.aliyundrive.com/",
referrerPolicy: "origin",
body: JSON.stringify({
share_id,
parent_file_id: parent_file_id || "root",
limit: 100,
image_thumbnail_process: "image/resize,w_160/format,jpeg",
image_url_process: "image/resize,w_1920/format,jpeg",
video_thumbnail_process: "video/snapshot,t_1000,f_jpg,ar_auto,w_300",
order_by: "name",
order_direction: "DESC",
}),
method: "POST",
mode: "cors",
credentials: "omit",
}
);
return await result.json();
}
async function buildTree(parent_file_id) {
const treeNode = {};
const root = await getList({ parent_file_id });
treeNode.children = [];
for (let i = 0; i < root.items.length; i++) {
let node = void 0;
if (root.items[i].type === "folder") {
node = await buildTree(root.items[i].file_id);
node.name = root.items[i].name;
} else {
node = root.items[i];
}
treeNode.children.push(node);
}
return treeNode;
}
|
分享一段从网上抄的代码,很厉害。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
(function () {
var listeners = [];
var doc = window.document;
varMutationObserver =
window.MutationObserver || window.WebKitMutationObserver;
var observer;
function domReady(selector, fn) {
listeners.push({
selector: selector,
fn: fn,
});
if (!observer) {
observer = new MutationObserver(check);
observer.observe(doc.documentElement, {
childList: true,
subtree: true,
});
}
check();
}
function check() {
for (var i = 0; i < listeners.length; i++) {
var listener = listeners[i];
var elements = doc.querySelectorAll(listener.selector);
for (var j = 0; j < elements.length; j++) {
var element = elements[j];
if (!element.ready) {
element.ready = true;
listener.fn.call(element, element);
}
}
}
}
window.domReady = domReady;
})();
domReady("div.container", function () {
});
|
解析cookie
1
2
3
4
5
6
7
8
| const parseCookie = (str) =>
str
.split(";")
.map((v) => v.split("="))
.reduce((acc, v) => {
acc[decodeURIComponent(v[0].trim())] = decodeURIComponent(v[1].trim());
return acc;
}, {});
|
总结
一些代码很经典,不知道哪里有分享代码块的网站,每次都重写也太费时间了!
Fancytree 很不错,我直接抄过来就能用,上手也简单易懂。
过会添加个“点击文件夹跳转到页面功能”