优化全面屏导航条遮挡底部内容问题
IPhone X以上的手机自带导航条,导致遮挡可视区域,所以需要将内容和导航条隔离开一定的距离,使用safe-area-inset-bottom完美解决。
具体做法是:
先添加头部meta属性viewport-fit=cover,我的是
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0,viewport-fit=cover,user-scalable=no" /> |
对页面容器标签添加padding-bottom,像是这样,媒体查询是否兼容,然后添加底部padding
1 | // 为导航条留出合适的空间 |
效果如图:

另外,首页以及其他有底部菜单的页面也要做适配
我的写法是:底部footer使用fixed卡在底部,page使用刚才的方法(加safe-padding)同时保留footer的高度,所以padding额外加上footer的高度,footer固定定位,bottom需加上safe-padding的大小,即
1 | <div class="page"> |
1 | .page { |
因为page的padding-bottom已经把内容区高度留好了,所以view-box高度写100%,overflow-y:scroll

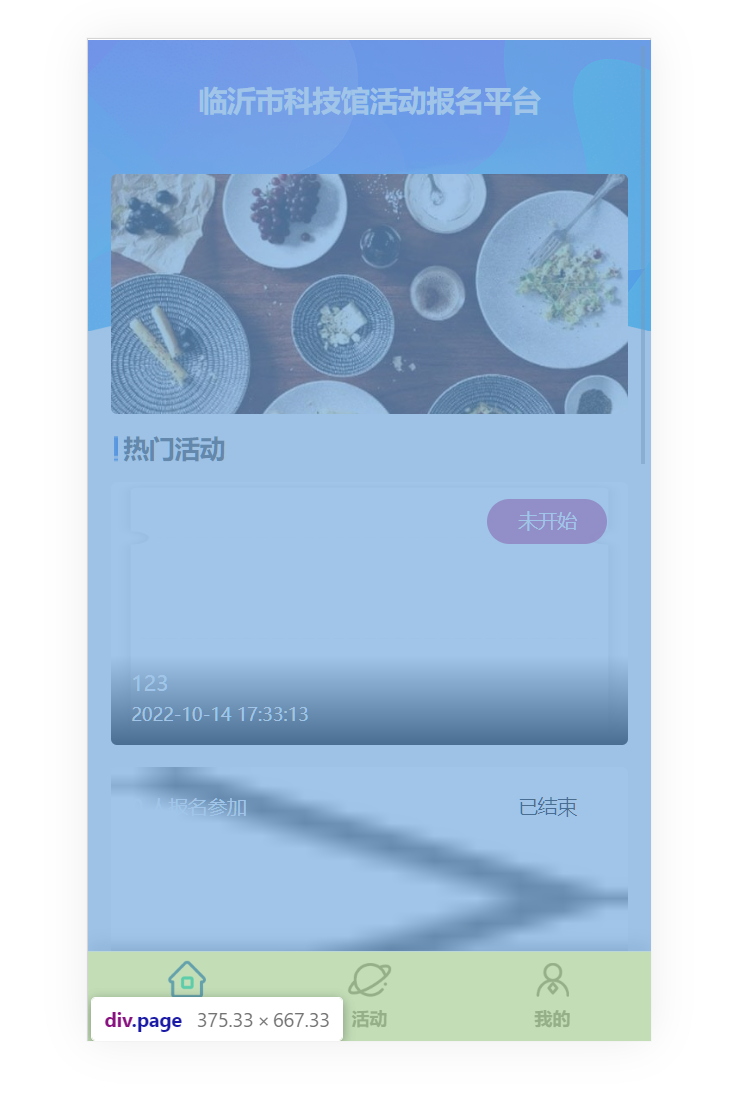
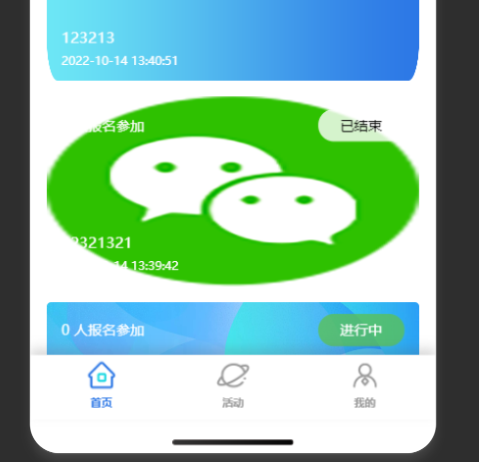
效果如图:

此时可以保证内容区下面不镂空而且高度正好。
另外记录一下刚看到的compositionAPI
Comments
Comment plugin failed to load
Loading comment plugin
