解决echarts在高分屏下高度异常问题
一直没在乎过window系统下调整分辨率缩放,今天同事笔记本缩放调到175%,直接把我页面整废了,抓紧修一下!
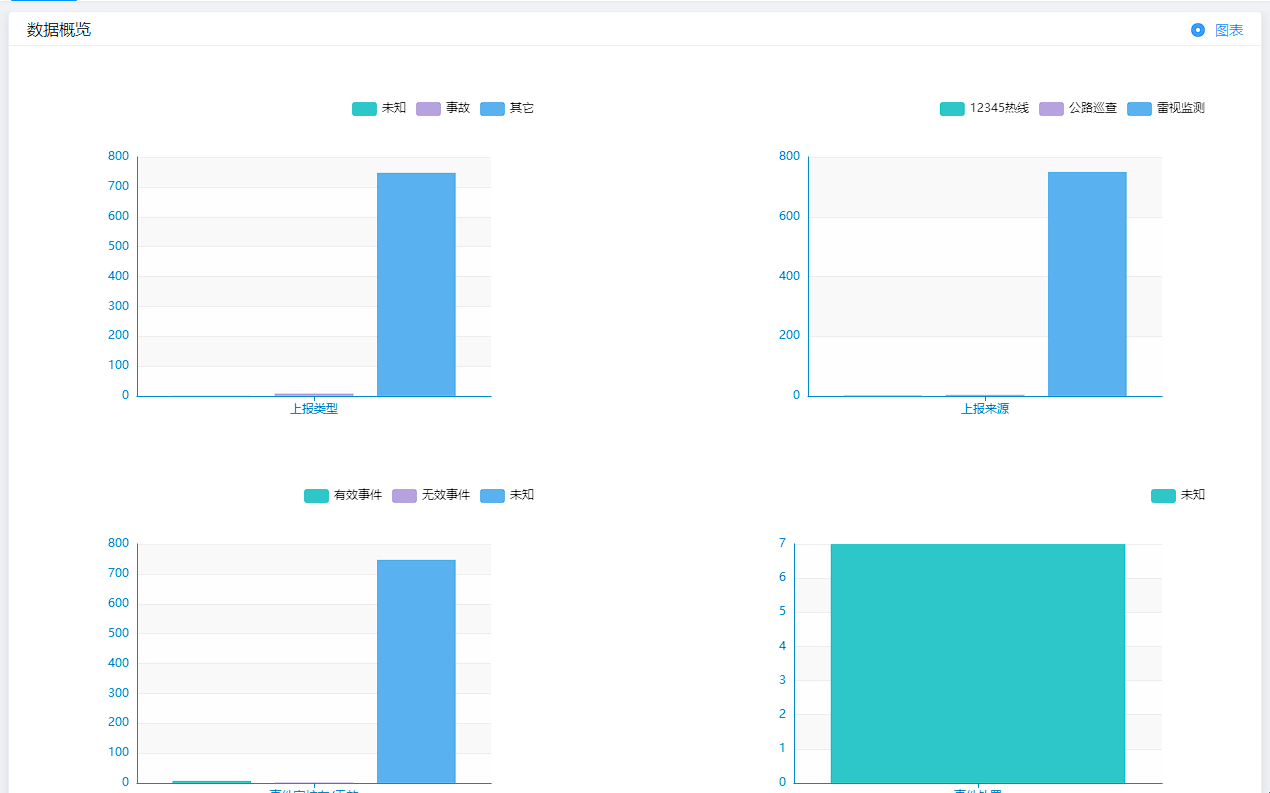
正常看着是没什么毛病的

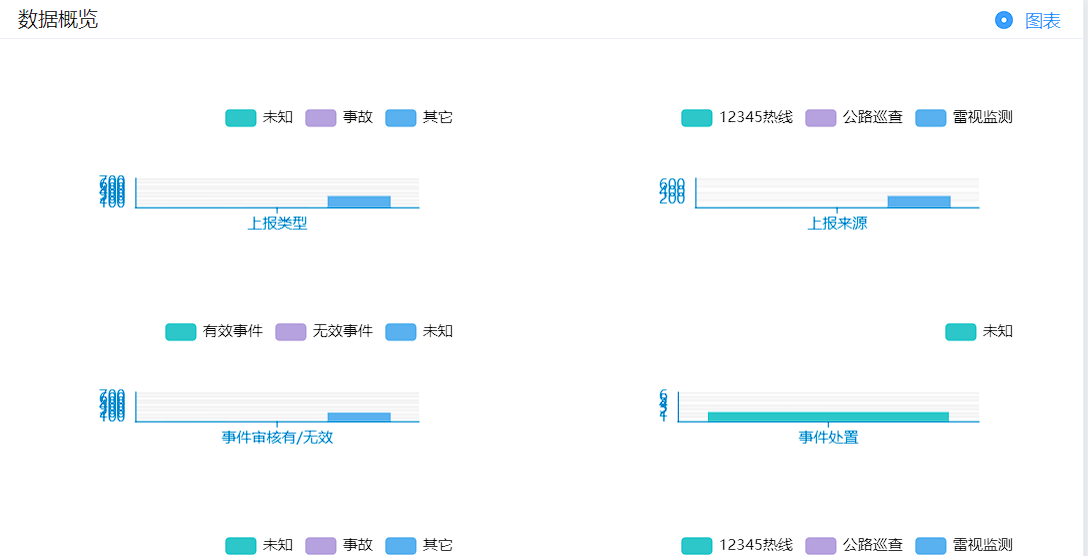
然而调一下系统缩放,到125%

其中图表的height算法是这样的
1 | const clientHeight= (window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight) |
lineChart:height = 浏览器高度 - header高度
然而实际缩放的时候,header高度并不是写死的475px,所以我的做法是
1 | const clientHeight= (window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight) |
Comments
Comment plugin failed to load
Loading comment plugin
