在krpano中实现热点拖拽
上次热点可以做成动画之后,还想让它可以移动,有移动事件,改改坐标的事而已!
分析
krpano最近刚接触,不太熟悉,那先看一下JavaScript是怎么处理的吧。

转自——JavaScript实现鼠标拖拽效果_javascript技巧_脚本之家 (jb51.net)
一个盒子可以拖动,关键在于它是随着鼠标位置拖的,没有位置闪动什么的。

转自——JavaScript | 事件案例之鼠标拖拽特效 - 一马当先G - 博客园 (cnblogs.com)
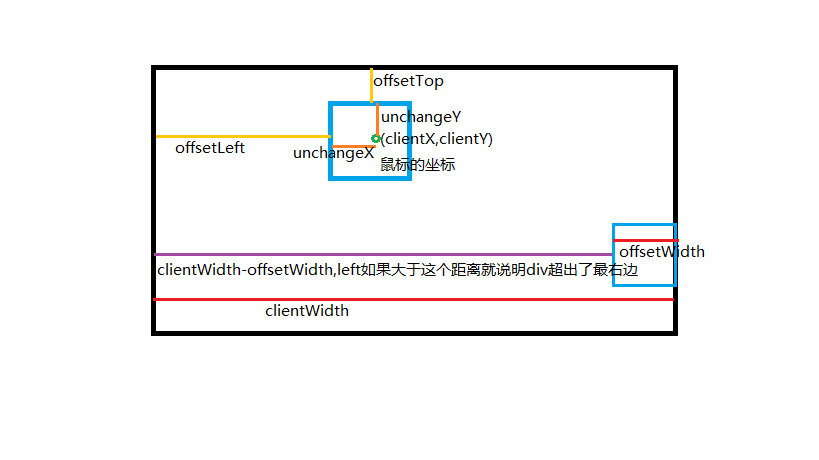
简单写的话,让div的坐标等于鼠标坐标就好了,但是会导致不跟手,因为鼠标坐标就是正常位置,而div的坐标是从左上角开始算的,也就是上图的offsetLeft、offsetTop。
所以最终移动时要改变的div的位置应该是:
$ x = clientX - unchangeX$
$ y = clientY - unchangeY$
上面表示(鼠标位置)减去(盒子边缘到鼠标位置的间距),此时的盒子坐标是从左上角计算。
而盒子边缘到鼠标位置的间距:unchangeX,unchangeY,
在movestart时
$unchangeX = clientX - offsetLeft$
$unchangeY = clientY - offsetTop$
经过上面分析,krpano的写法也就确定了,基本一致。
实现
1 | <!-- 脚本 --> |
按下的事件,绑定事件处理函数。
action里面的球面坐标atv、ath正是热点的属性,直接拿直接改。
效果
完美的拖动效果!

Comments
Comment plugin failed to load
Loading comment plugin
