优雅地在小程序引入图标
本文介绍一种引入图标方法,不用放在本地文件,不用使用远程链接!
原理就是将字体文件转成base64,然后引入的时候就是一个字符串了,通过css再把数据转成font编码就可以了。
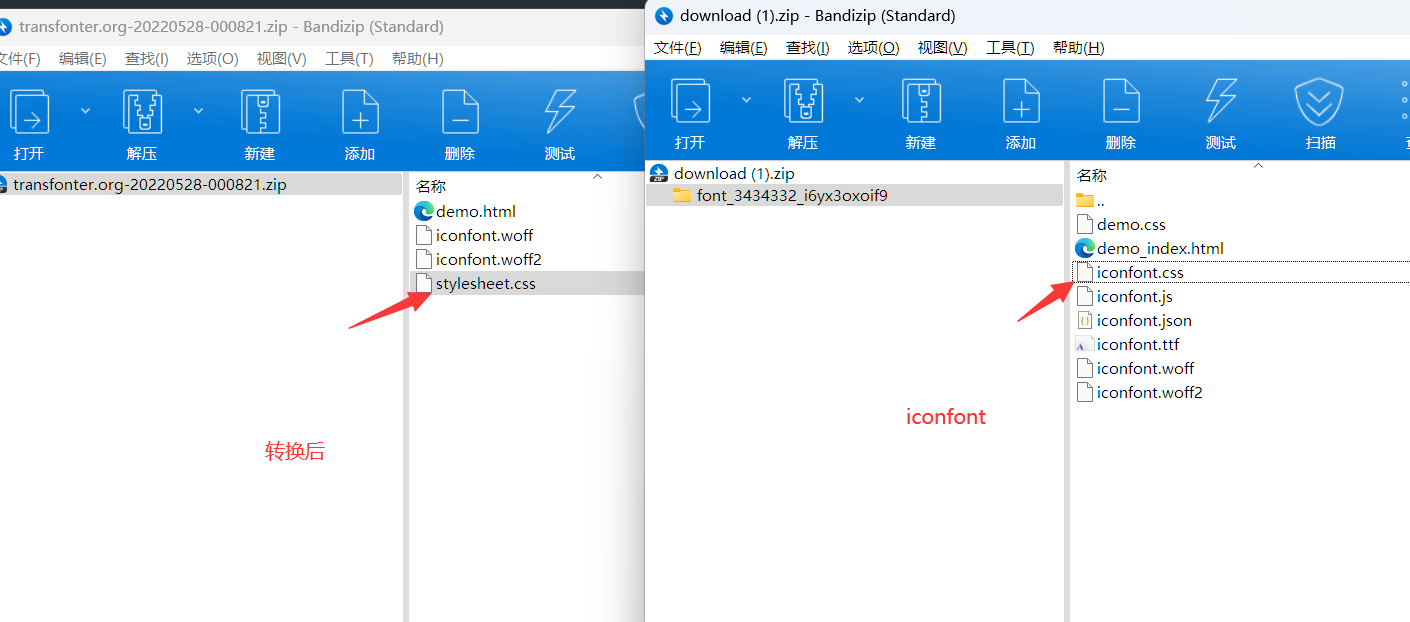
在iconfont中下载所有文件,将ttf扔进这个网站
Online @font-face generator — Transfonter

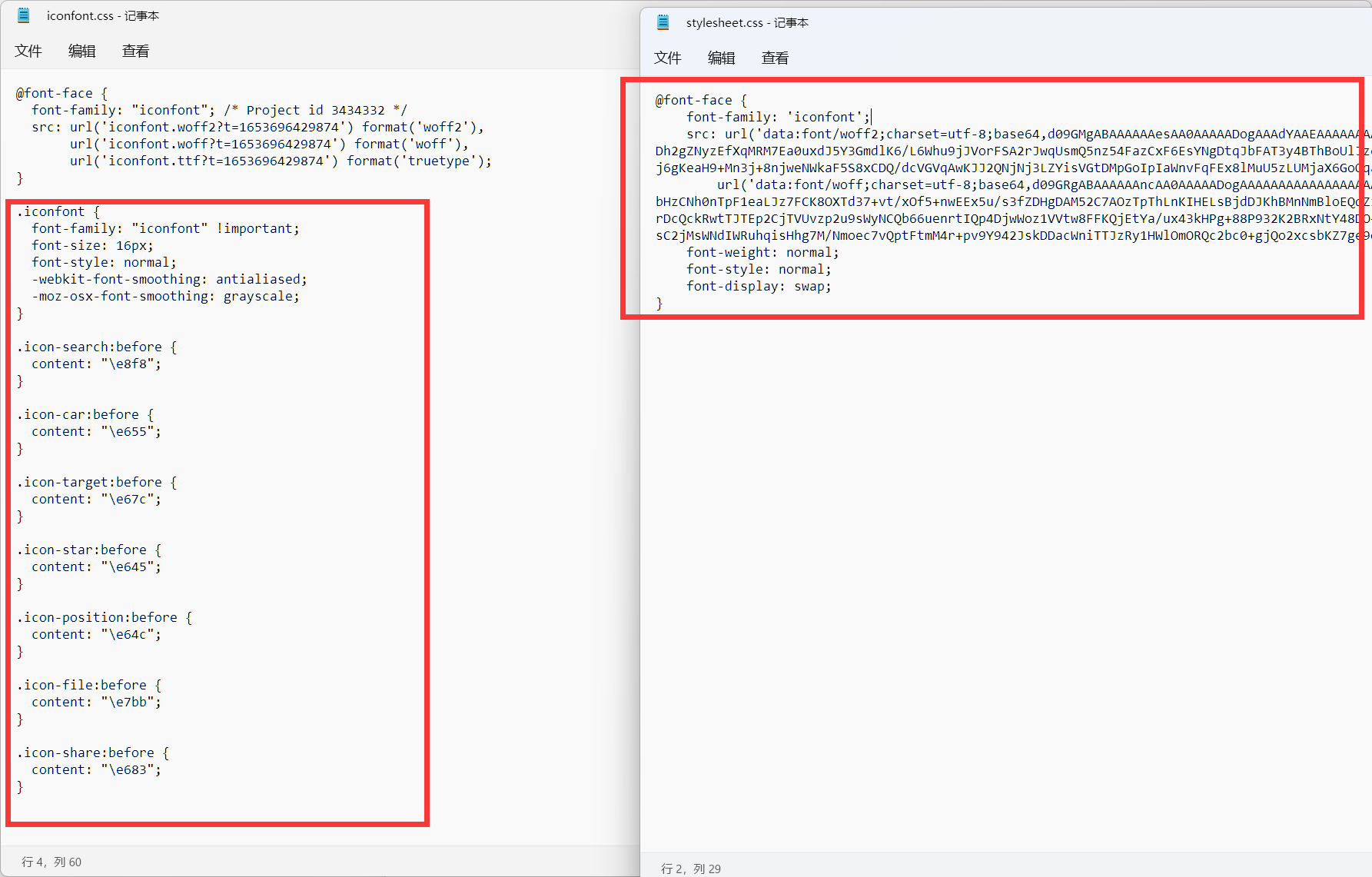
将这两个文件复制到自己的.wxss文件里(我的在根目录),掐头去尾,使用转换后的font-face,

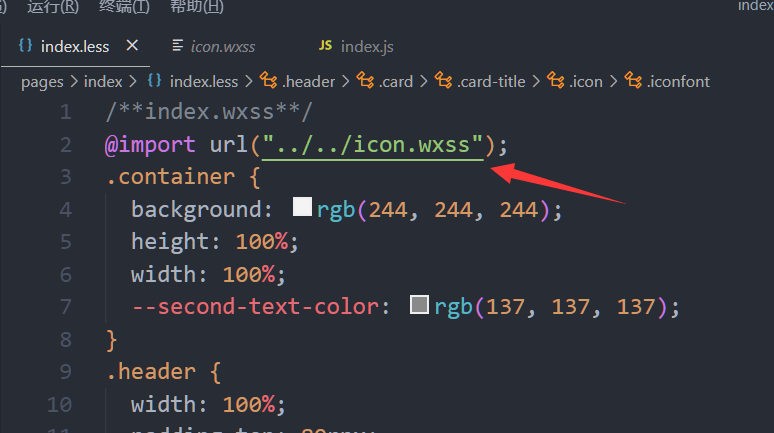
在需要的wxss文件里引入iconfont,

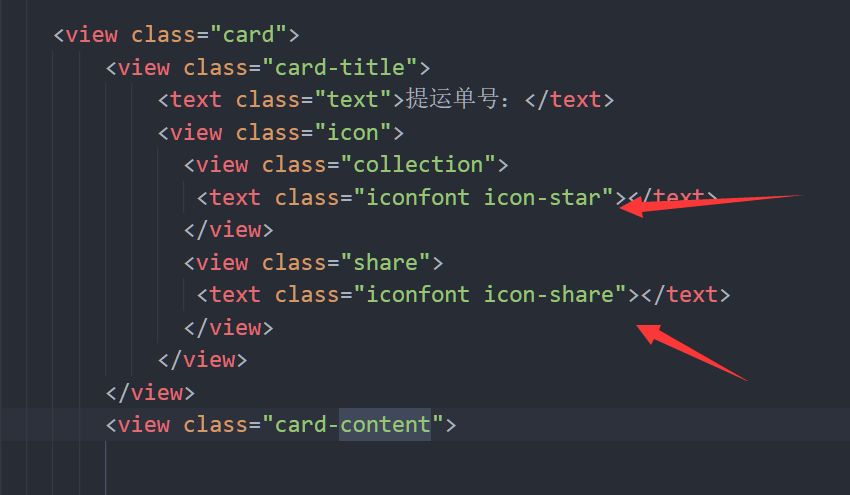
使用:


和正常的class用法一模一样的,可以改颜色大小之类的!
具体看:
Comments
Comment plugin failed to load
Loading comment plugin
