今天下午因为vscode抽风,虽然我啥都没干成,不过真的好笑。。
问题描述
问题出现在我写自定义request模块时,配置了一下vite.proxy,当时要判断运行环境,所以将配置文件改成函数,类型文件找不到还是怎么,改了一下tsconfig.json,测试request能不能用的时候,报错出现了,找不到utils底下的request.ts。

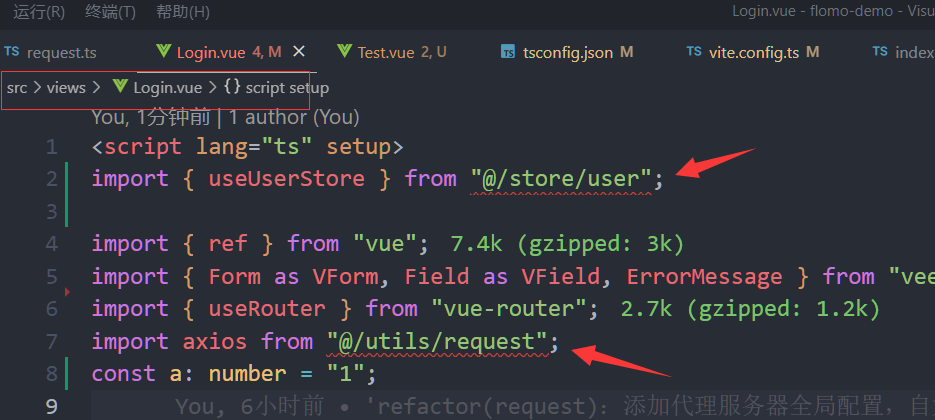
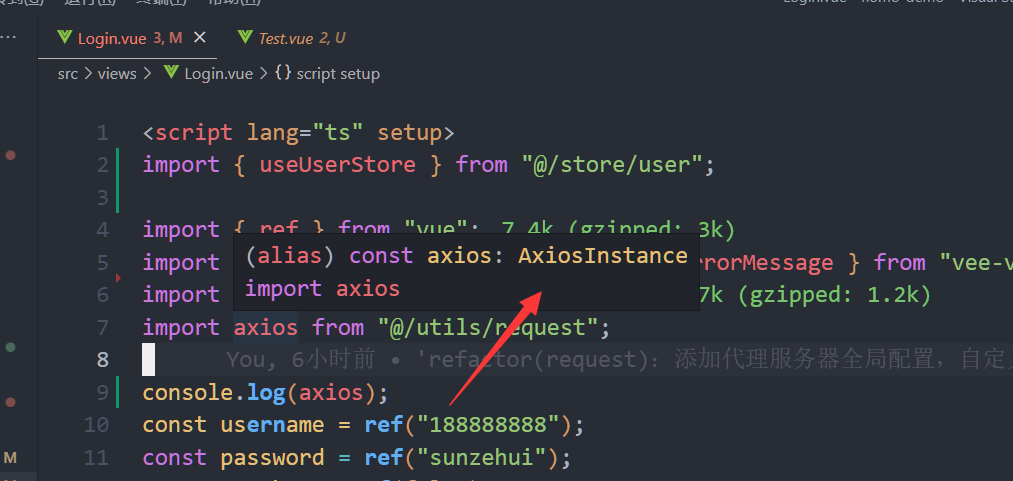
在Login.vue里,所有用@/开头的都报错说找不到文件了,我当然知道这是我配置的alias,随后查了一下vite.config.ts和tsconfig.json,都没问题,我就纳了闷了!
然后跑起来还能跑,浏览器console一点问题没有,更奇怪了!
然后一下午我都在网上搜解决方案,大都是配置了webpack,忘了配置tsconfig.json的,我配置了呀!各种乱试!
我想起来了曾经群友也碰到过问题百思不得其解的时候,重启电脑就好了,随后我也重启了,还是不行!
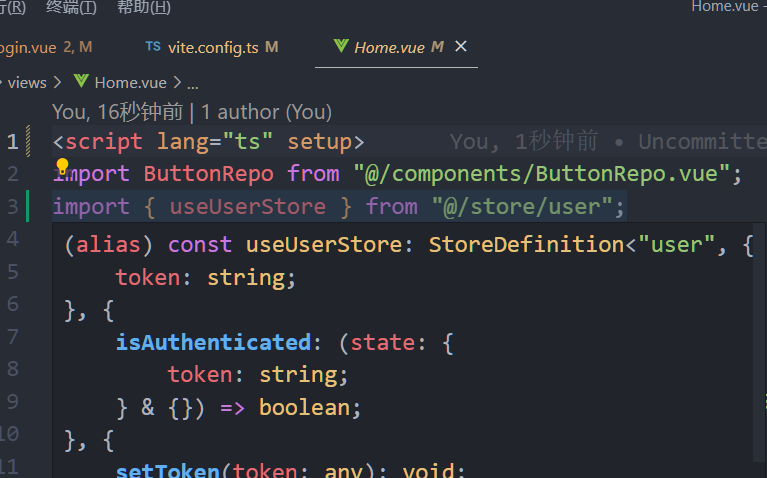
此处引入不了,是不是别的地方可以引入?我带着疑问发现Home.vue是可以引入的


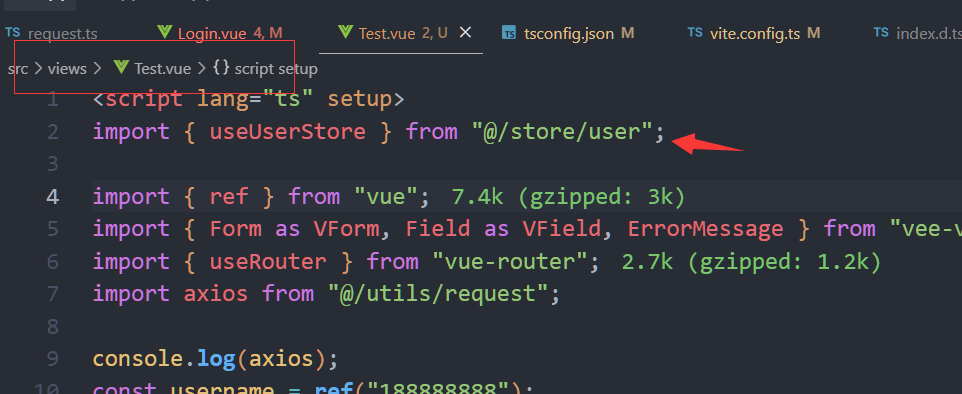
问题又被蒙上了一层阴影,我不信邪,在同Login.vue目录下创建了Test.vue,在Test.vue中粘贴上有问题的代码,哎,竟然不报错了!

你敢想吗,一个文件夹底下引入模块还能一个报错一个正常。
问题问得好,答案就已经出来了
问题解决
之前重启失败了,问题一定出在vscode上,有没有发现每次打开vscode都会保留上一次打开的窗口和位置,说明是有缓存存在的,所以我立即想出:清缓存!
搜到的vscode缓存问题跟我的问题如出一辙,他也是定义文件找不到了!
清除Visual Studio Code的工作区缓存 (icode9.com)
我的code缓存目录在
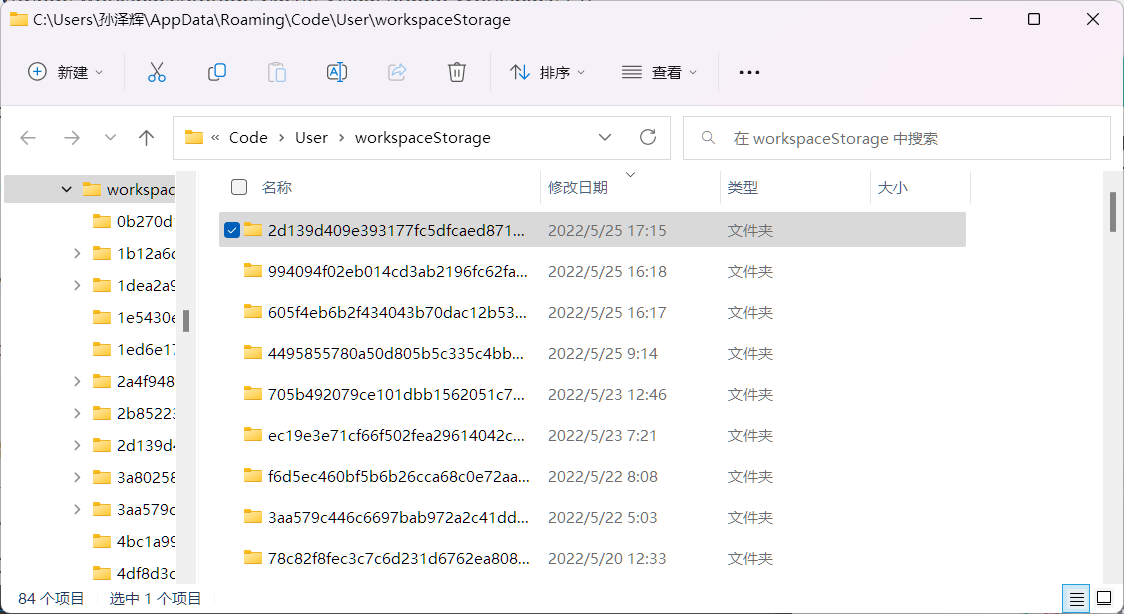
用户目录/AppData/Roaming/Code/User/workspaceStorage
或者你也可以跟我一样懒,直接使用Eveything搜索workspaceStorage!

这里就是缓存目录了,一个文件夹对应一个项目,博主全部删了,我使用修改日期排序,一眼就找到了今天下午的缓存,把他删了。

有没有发现?完美解决!
总结
扯了这么多,只是想吐槽,毕竟我原本打算下午把接口对好来着。。。
总结一下我的处理问题步骤:
- 分析问题来源
- 检查语法错误
- 猜测版本问题:换一种写法
- 去网上找有没有类似问题
- 删掉当前文件重新写一份
- 清除缓存,重启软件、系统
- 去查开源仓库
issue - 查看源码(稍微看看,不深究)
- 换模块走人(闲置一下,看以后能不能解决)
上面是一环扣一环的,如果实在解决不了,我就只能换模块了,不过我也不写什么高端技术,都是大众技术,不至于会有这种情况。。。
