自定义弹窗组件
一直想做一种可以用函数触发显示组件,通过函数去控制组件的组件,参考vant的image-preview实现了一个导航软件菜单。
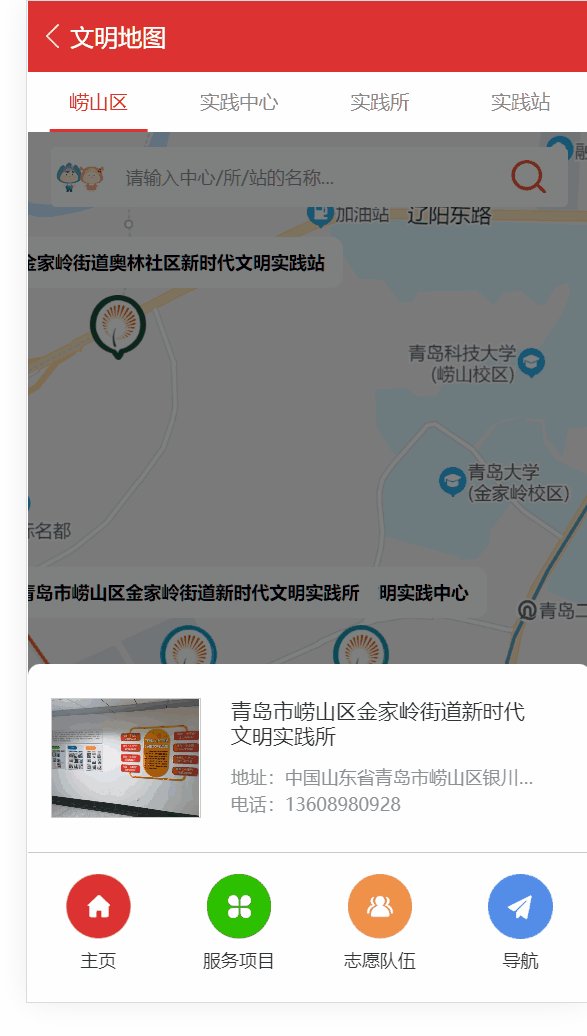
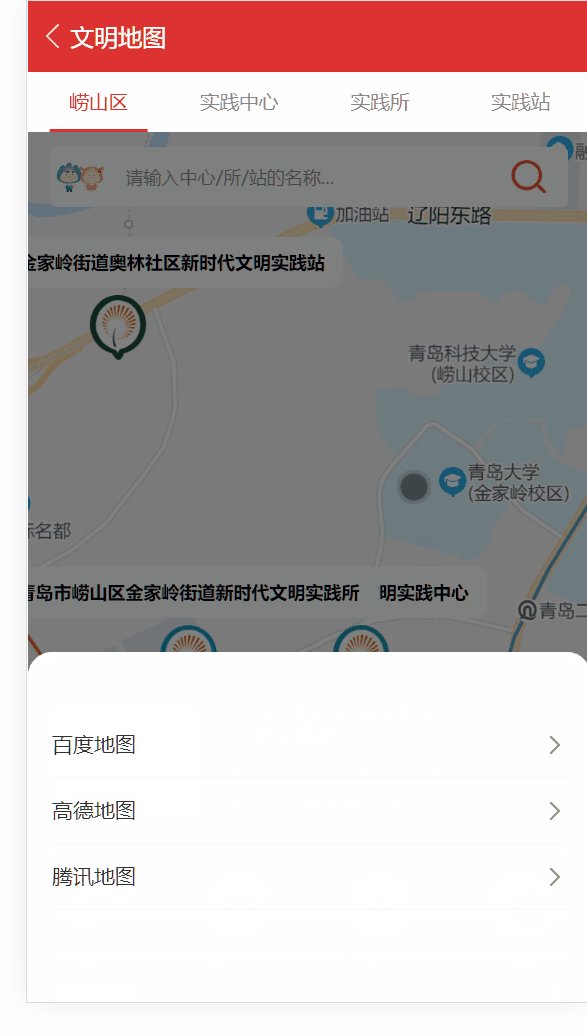
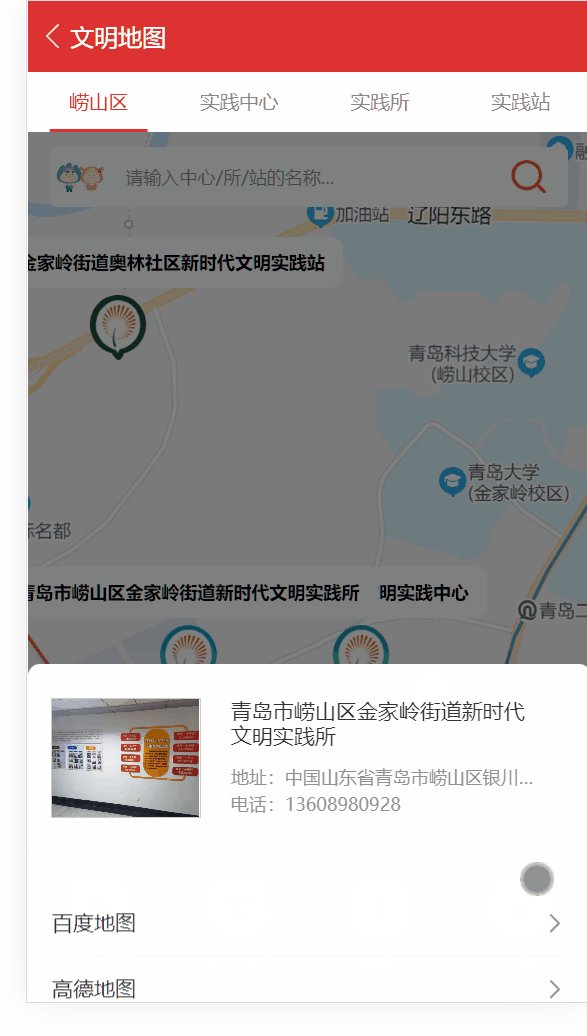
效果
点击导航按钮弹出三个平台的菜单,点击菜单项后跳转到导航链接。点击别处隐藏。

代码实现
实际上用组件来写很简单,但是我想让他随处可调,不单单是这个页面,别的页面的话我导入函数执行就给我弹出来,而不是像vant示例那样,导入组件到页面上,然后控制show/hide,很麻烦,弹窗多了不好管理。
Vant 2 - 轻量、可靠的移动端组件库 (gitee.io)
实现方法很简单,首先写好组件:
1 | // components/RouterMapChoice/RouterMapChoice.vue |
关键的一步是创建一个ts/js文件,用Vue.extends编译出来组件RouterMapChoiceCmp,插入到body上,便可以操作组件实例来控制页面上的组件。
1 | // components/RouterMapChoice/index.ts |
现在即可使用函数调用该组件了。
1 | import RouterMapChoice from '@/components/RouterMapChoice'; |
继续优化
上面使用实例需要传入特别长的dataList(如果有很多导航平台的话),导致页面代码不够整洁,不方便阅读。
为了方便在页面调用干净利索,为组件写一份CompositionAPI,方便调用即可。
1 | // composables/useRouterMapChoice.ts |
在页面中调用
1 | // views/Map.vue |
简化了很多!
Comments
Comment plugin failed to load
Loading comment plugin
