本地文件覆盖调试网页技巧
有时候拿别人的模板来修改一下,一直处在浏览器和编辑器之间切换的状态,其实可以稍微设置一下,让你在devtools的修改可以直接覆盖代码,立即生效。
正常打开一个网页不论起服务器(http-server)还是通过文件管理器直接点击网页打开,都可以使用。
打开devtools面板(我这里是edge浏览器)
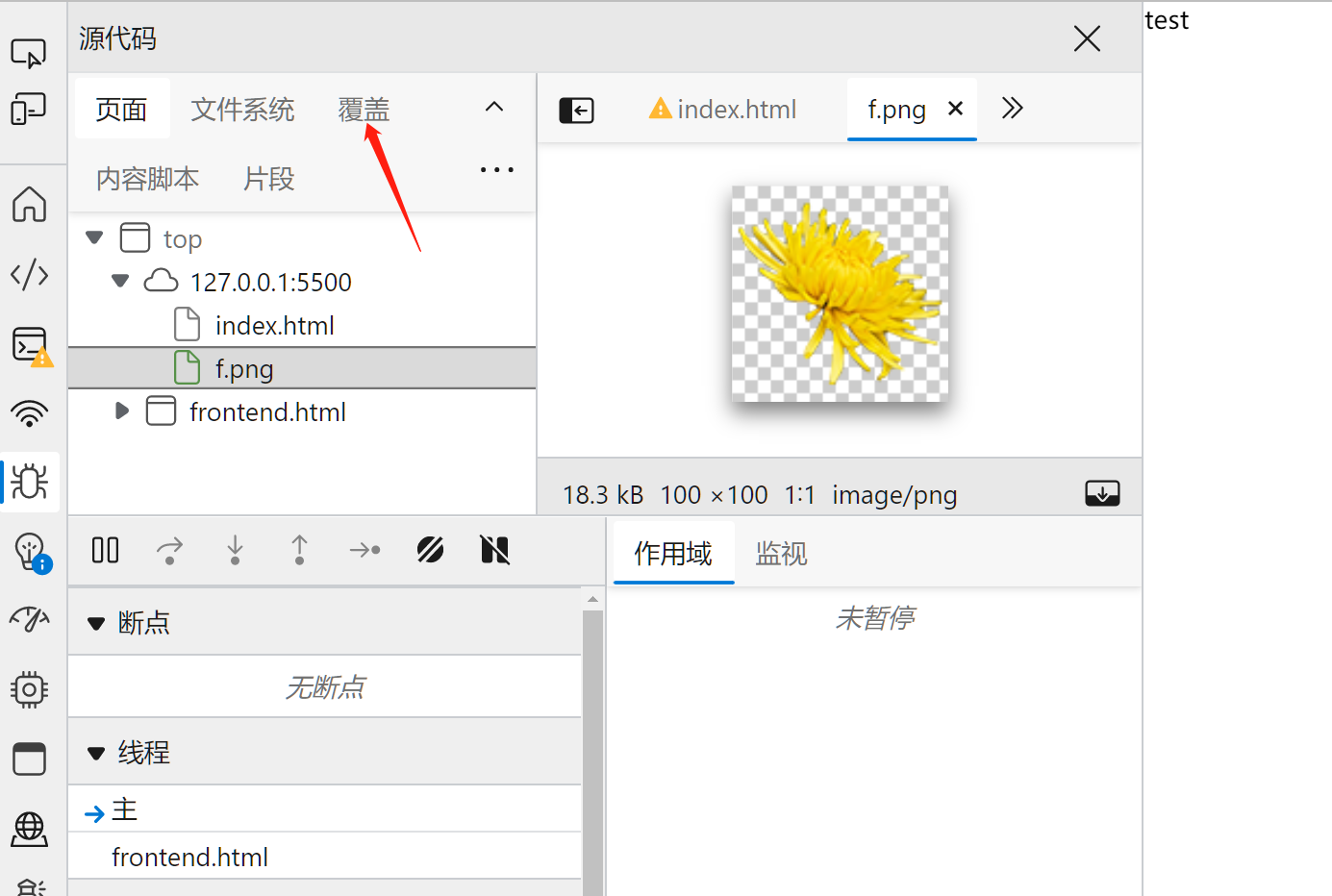
选择source(虫子图标),点击覆盖(没有覆盖按钮的同学可以点击右侧小箭头展开看一下)

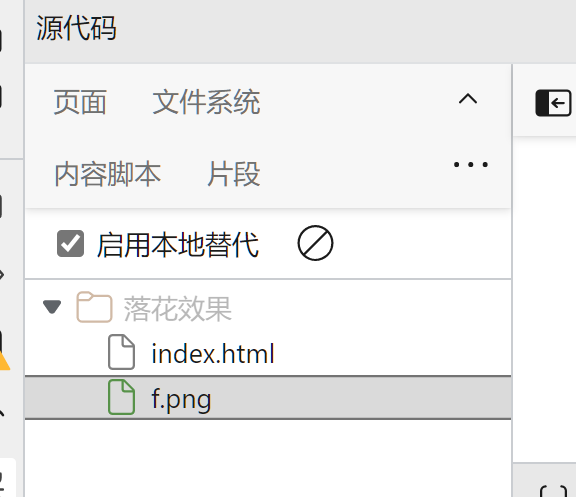
选择替代文件夹,也就是源码目录

现在启用本地替代已经勾上了,已经完成设置了,可以改一下试试!

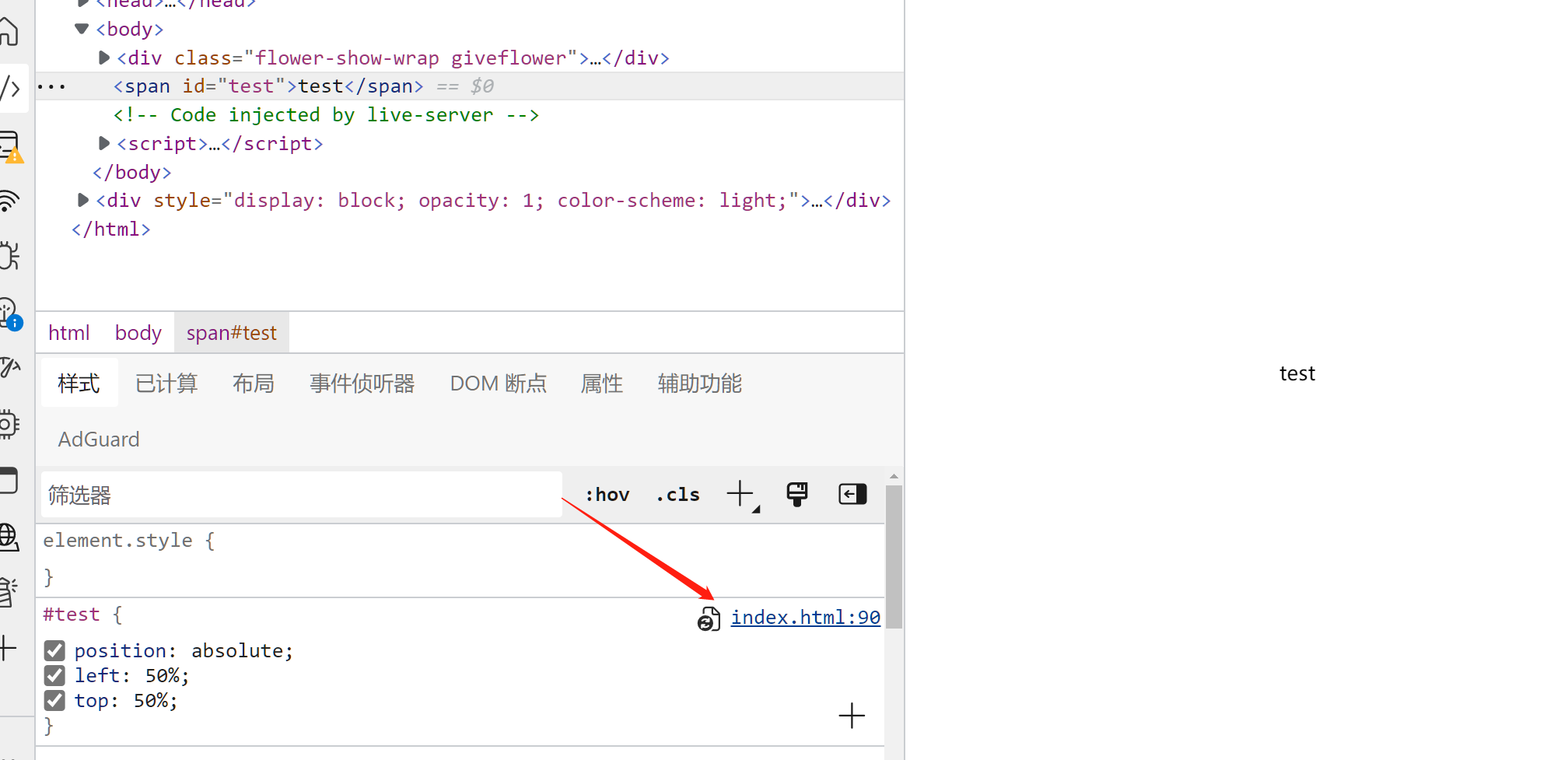
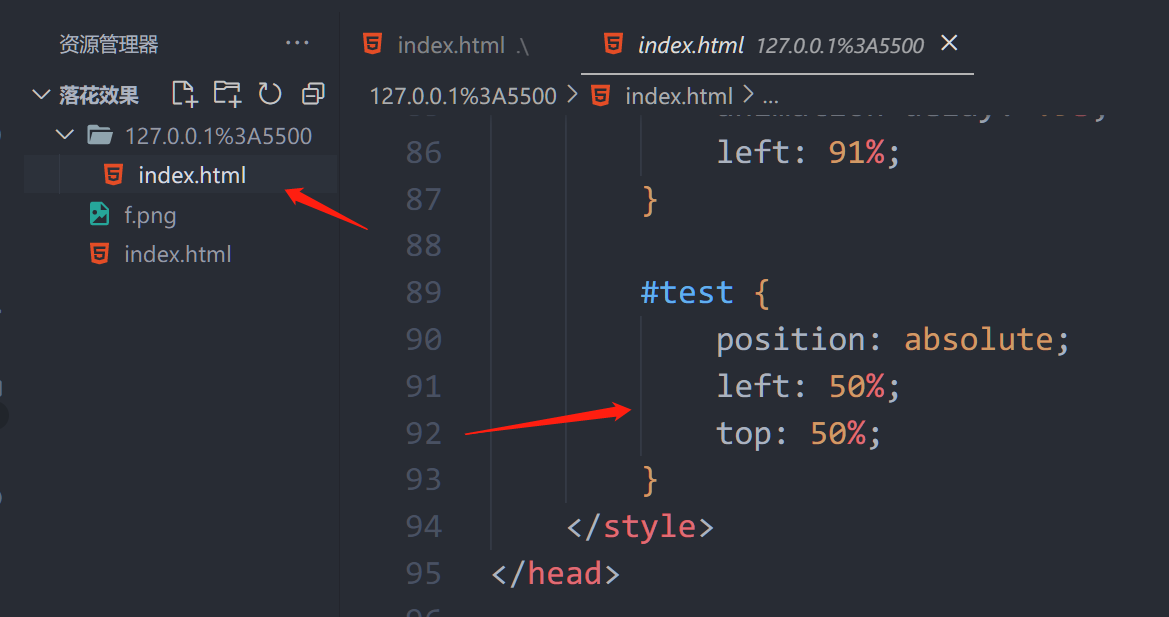
回到调试面板,给test加个水平垂直居中试试!

现在刷新发现刚写的样式还在,说明edge对刚改的代码做了处理,其实关闭替换后再打开还是原来的样子。

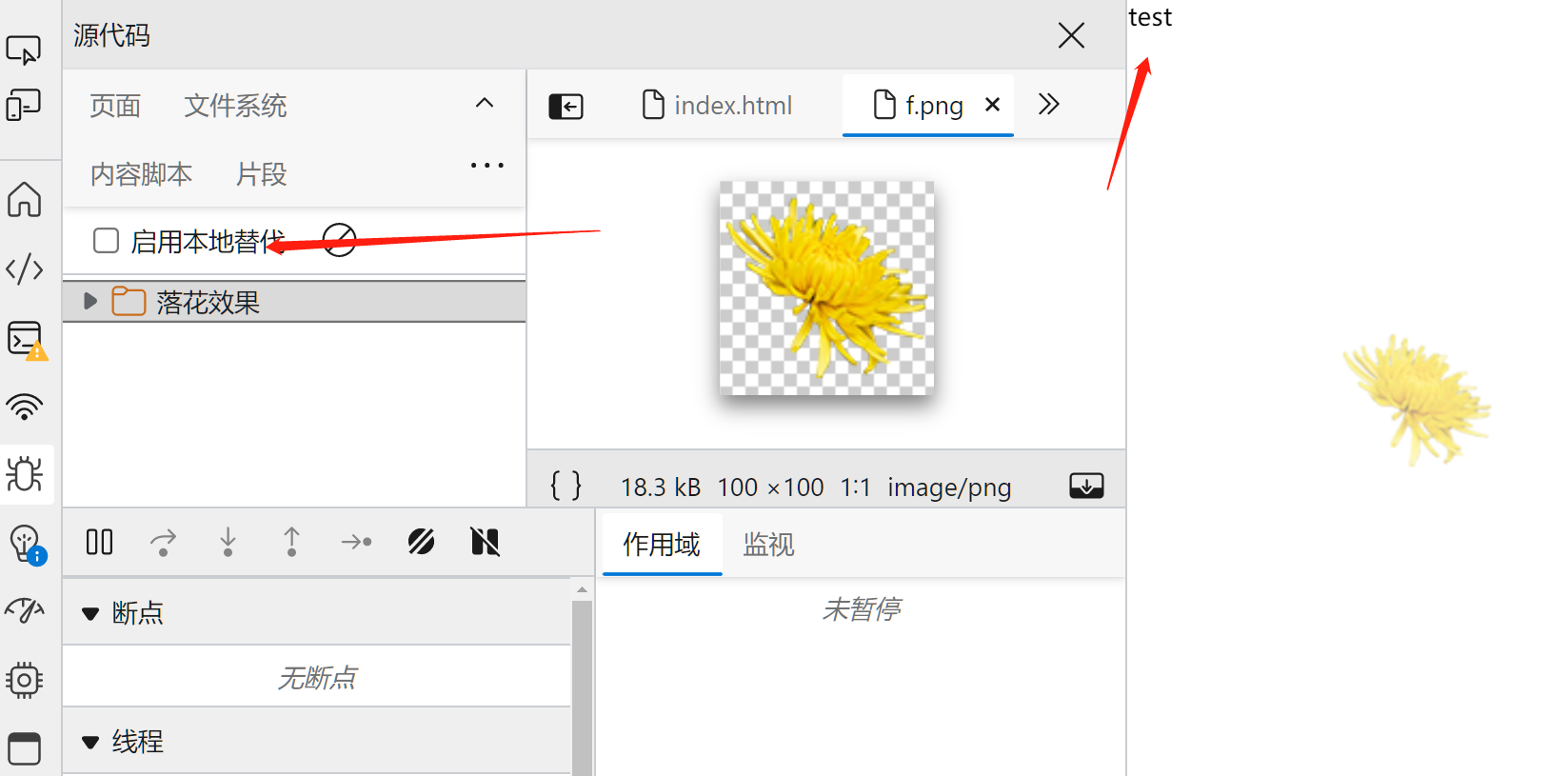
你会发现他又变回去了,怎么办呢
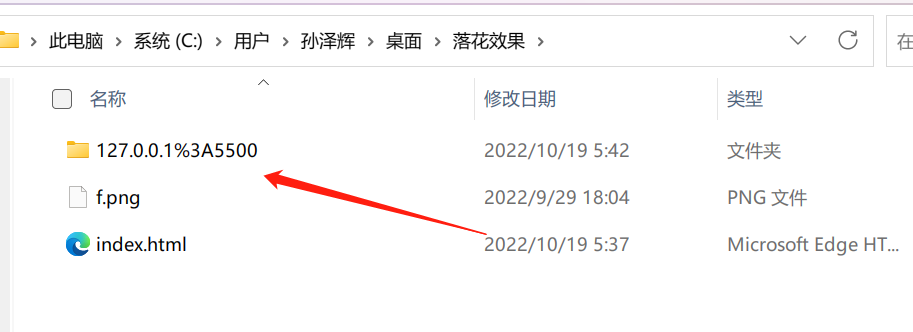
回到文件夹,发现多了一个同调试域名一样的文件夹,里面是修改了的文件,所以只需要将文件夹的文件拖出来覆盖一下就好了。


正好是刚刚修改的。
这种方式用来改线上代码也是可以的。
之前用lightproxy重写线上脚本文件,貌似这种方法更简单一些,指哪打哪。
Comments
Comment plugin failed to load
Loading comment plugin
