解决focus时获取不到selectionStart
最近写浮墨笔记要同步光标位置,奈何focus时获取selectionStart总为0,找到两种解决办法。
问题
需求是这样:
点击别处(非输入框)后隐藏联想框,点击输入框后显示联想框,这时候需要获取光标位置以便于过滤用户输入的标签。
思路是捕获focus事件,在focus事件里拿到selectionStart, selectionEnd同步位置。
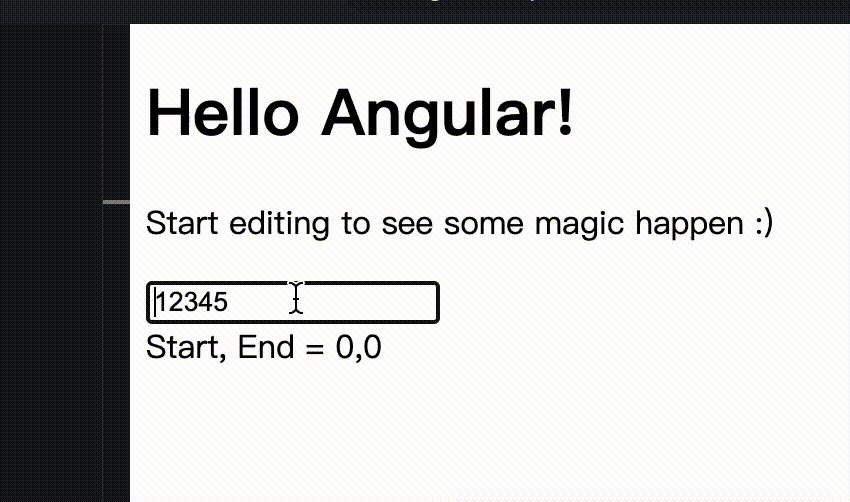
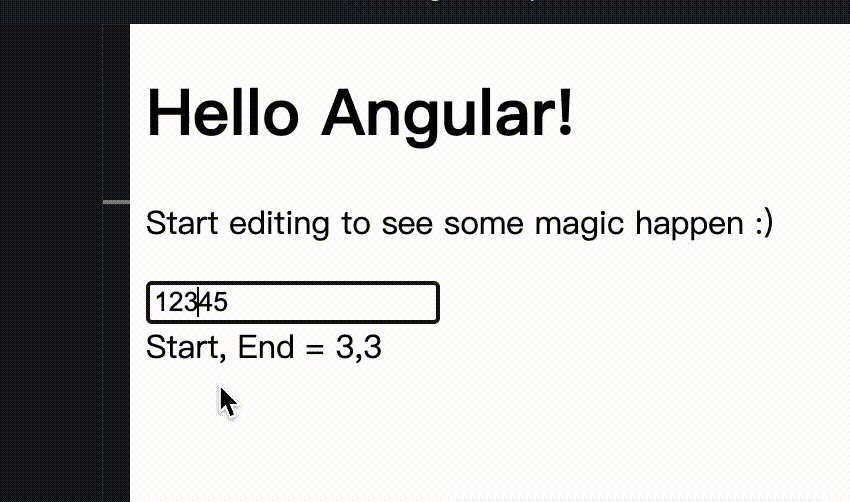
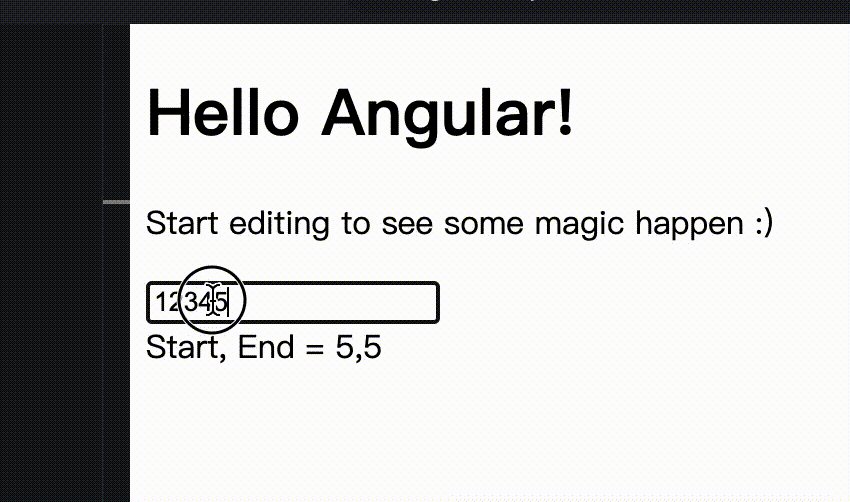
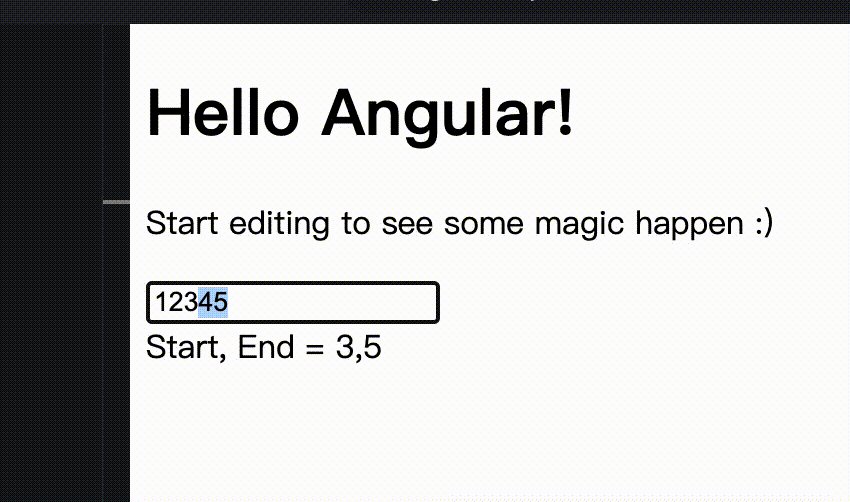
这里我从网上找的demo演示一下:Angular (forked) - StackBlitz

代码是正常地focus事件:
1 | import { Component } from '@angular/core'; |
解决
一种方法是,把获取坐标写在setTimeout里面。
1 | onFocus(event) { |
另一种方法,不捕获focus事件,而是捕获mouseup事件。
两种方法都可以解决问题

Comments
Comment plugin failed to load
Loading comment plugin
