在没有Echarts 之前,D3是图表项目的最佳选择,而有了Echarts,以及AntV之后,D3在图表领域就渐渐的失去了优势。貌似没看见有力导向图的轮子可用,d3开搞!
过程👉
d3仓库:d3/d3: Bring data to life with SVG, Canvas and HTML. (github.com)
从头开始未免太慢了,我找到了一个vue封装一层的组件,打开示例各项参数都挺符合我的要求,不过有一点就是不能鼠标缩放,这样看不到的地方就永远看不见了,这点难道作者没有考虑到吗,疑惑。

为了添加自己的逻辑,找到组件位置src/vue-d3-network.vue,
引入需要的工具包📦
1 | // 选中svg标签用 |
以前还说requirejs不能tree shaking,用这种写法直接都不用考虑打包工具了,天生tree shaking,哈哈哈。
为了能整体缩放,添加容器包裹住所有节点和边:
1 | <svg class="net-svg"> |
将就看吧,不支持PUG模板标签。。
在methods中,找到resize时执行的animate方法,在下面添加自己的逻辑:
1 | // vue.methods... |
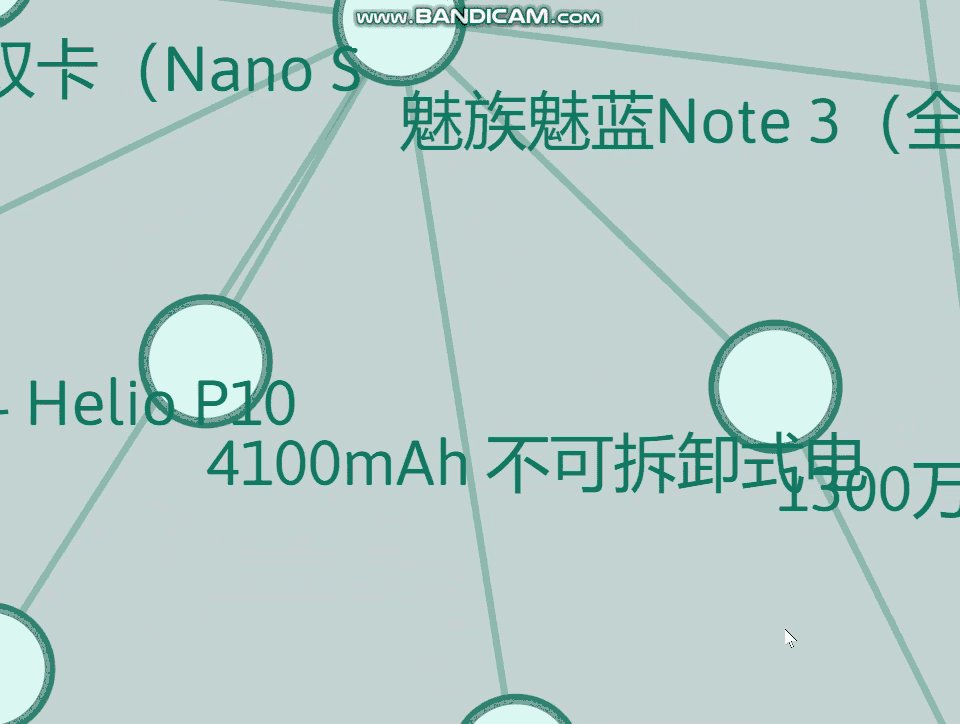
放大后效果(图片5M,耐心等待☕):

这时已经可以缩放了,但是鼠标点击节点和标签时还有偏移,需要将transform加回来。
1 | // 鼠标拖动节点事件处理方法 |
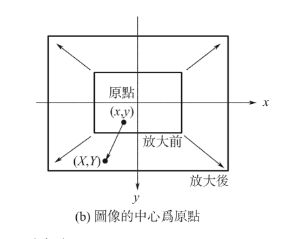
关于缩放后的坐标计算😋:

由点
如,点
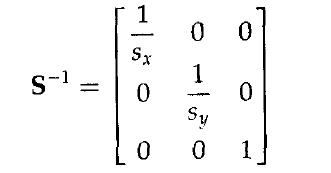
但是由于我们屏幕大小固定,又因为d3给算出来了转换后的坐标偏移,直接对其求逆矩阵就好了

所以就有了上面的代码:
1 | this.nodes[this.dragging].fx = (pos.x - _trans.x) / _trans.k; |
- pos 鼠标距离视口坐标
- _trans.x,y 转换后的原点坐标
- _trans.k 缩放等级
上面就是全部的对源码的操作了,还有些细节我没贴,就这样吧。。
总结🙌
d3 真好用,好就好在7个版本7个写法😅
我fork出来的项目地址:
sunzehui/vue-d3-network: Vue component to graph networks using d3-force (github.com)
原仓库地址:
emiliorizzo/vue-d3-network: Vue component to graph networks using d3-force (github.com)
参考资料:
javascript - Get mouse position in SVG co-ordinates after zoom - Stack Overflow
(92条消息) 【OpenCV & Python】图像几何变换:旋转,缩放,平移_DXduxing1的博客-CSDN博客_python图像几何变换
(92条消息) 计算机图形学(四)几何变换_3_矩阵逆变换_heyuchang666的博客-CSDN博客_平移矩阵的逆
[機器視覺技術 - 陳兵旗 - Google 图书](
