一些工作、学习上我经常使用的工具,都是用起来顺手不算花瓶的。
浏览器插件:
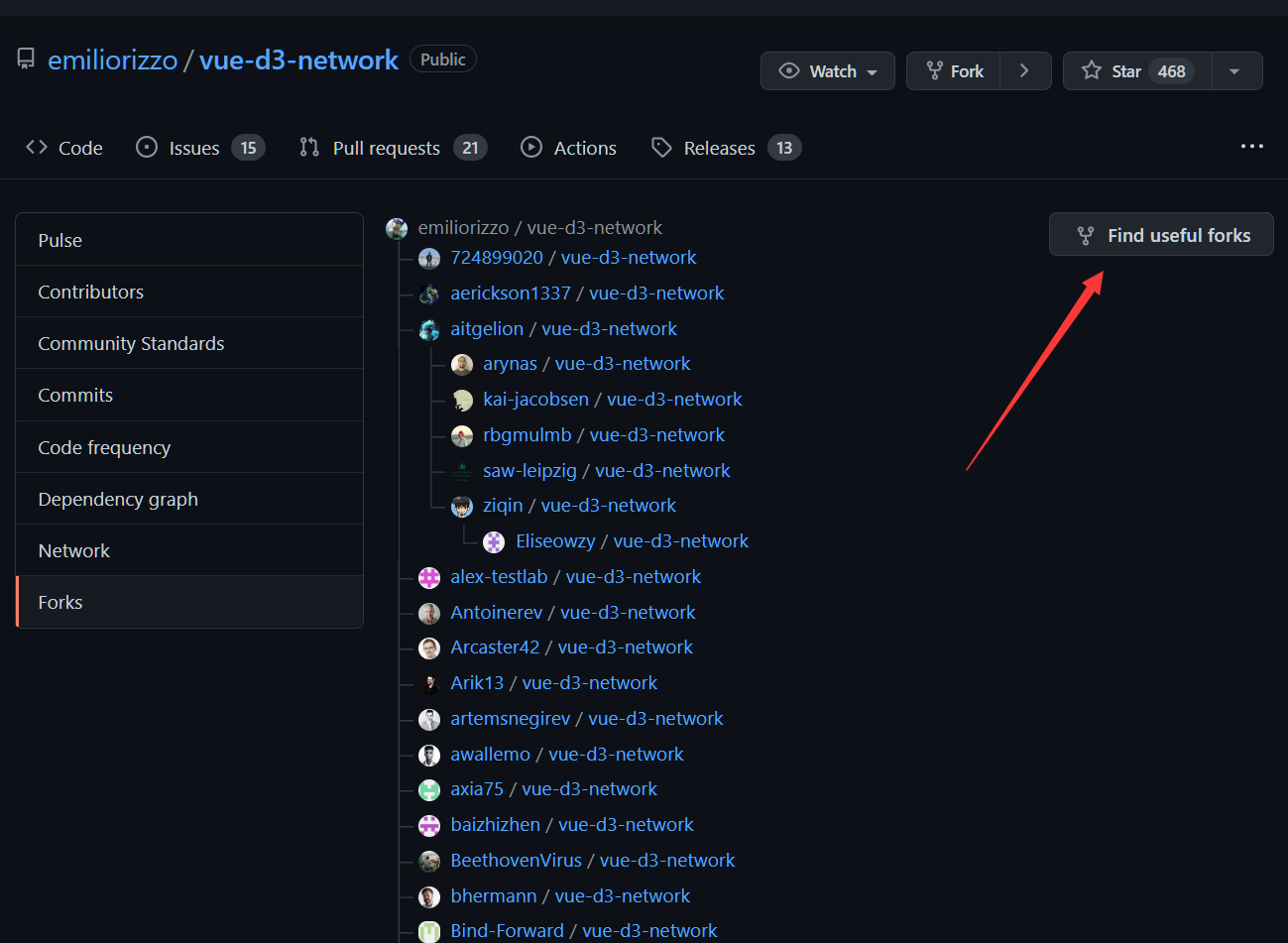
Github 插件
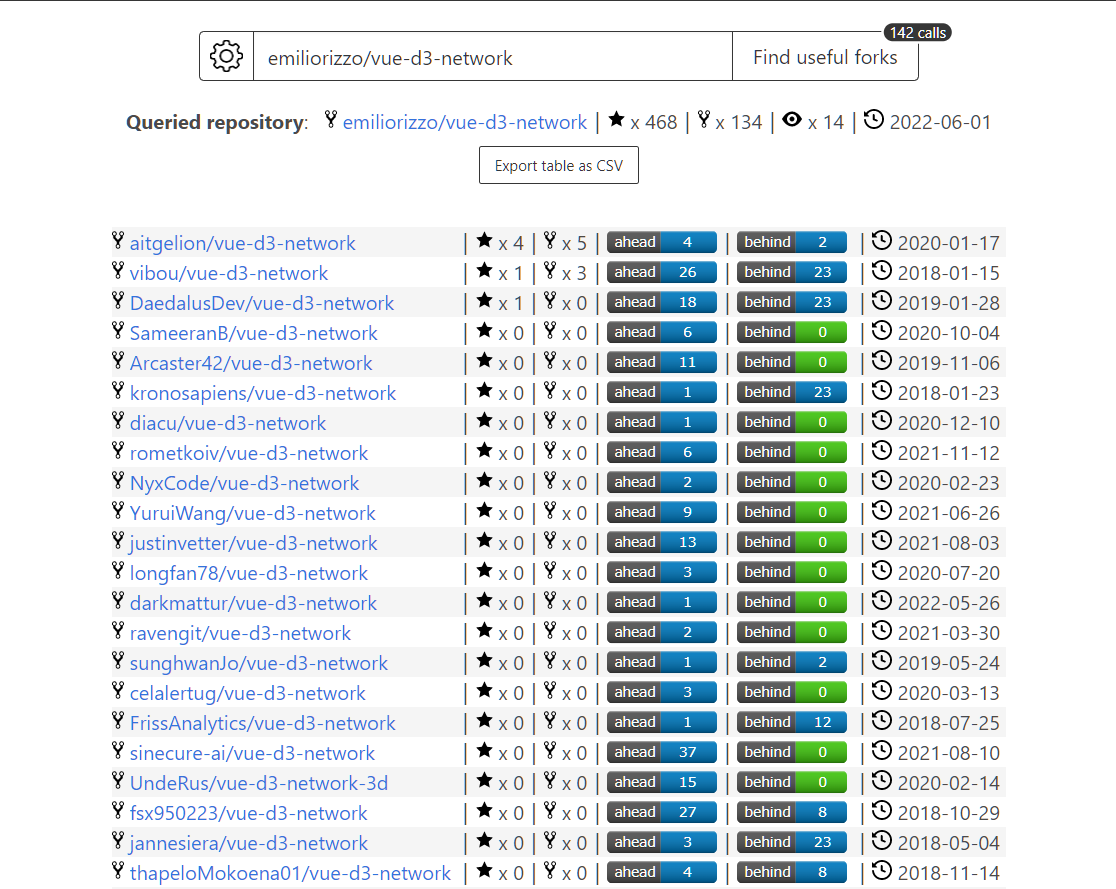
对github有一些浏览细节的优化,不过我最喜欢的功能是Find useful forks:


当然你也可以直接使用在线版
Useful Forks (useful-forks.github.io)
遇见单词划词翻译
遇见单词划词翻译 - Microsoft Edge Addons
查看单词翻译,翻译过有记录,比较适合学习英语,注重效率还是用彩云小译吧,不过需要充钱。
JSON格式化工具
JSON格式化工具 - Microsoft Edge Addons

SurfingKeys
在浏览器里使用vim操作网站,提升效率
window效率工具
espanso
Espanso - A Privacy-first, Cross-platform Text Expander
快速输入模板消息工具,支持自定义shell脚本,这是我添加的 Python 脚本

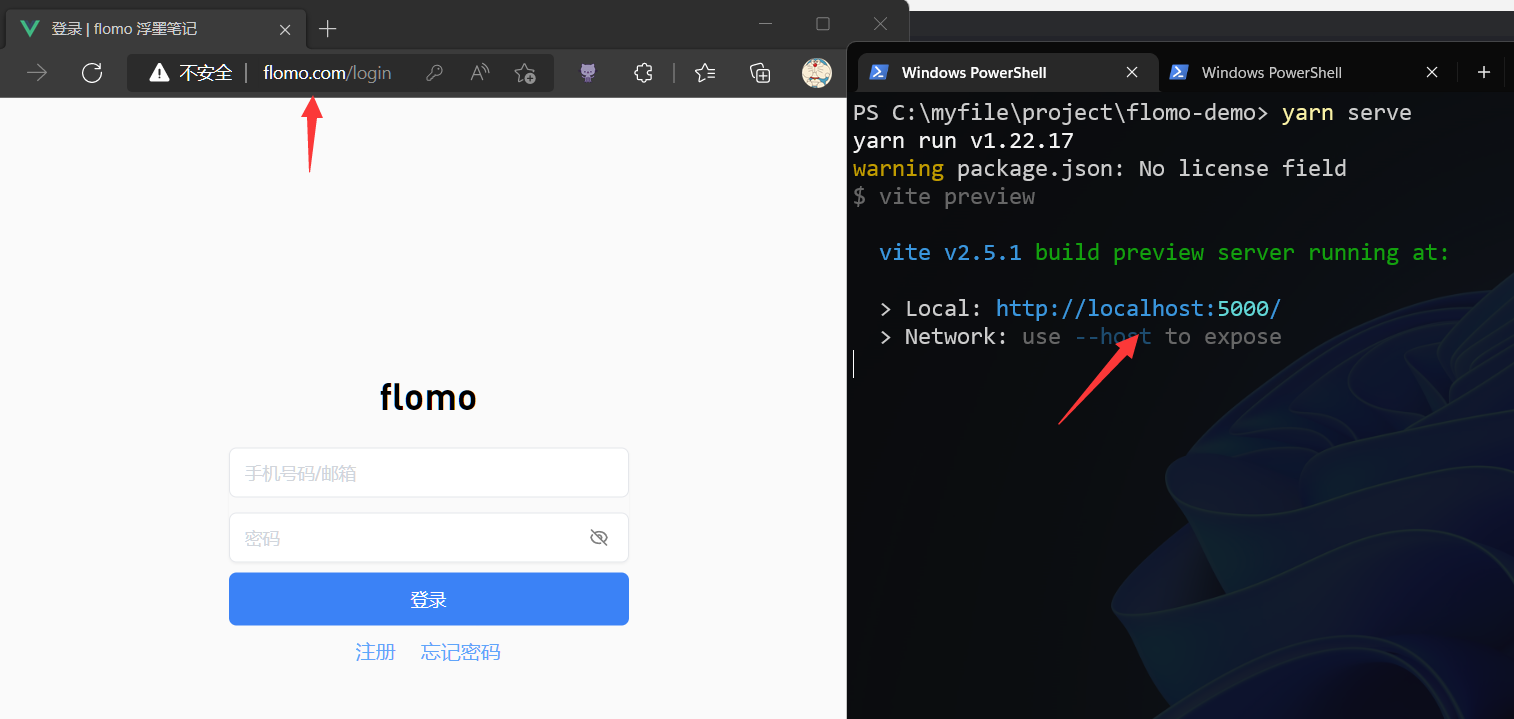
uTools
快捷面板,附带插件,我习惯使用在当前页面打开终端
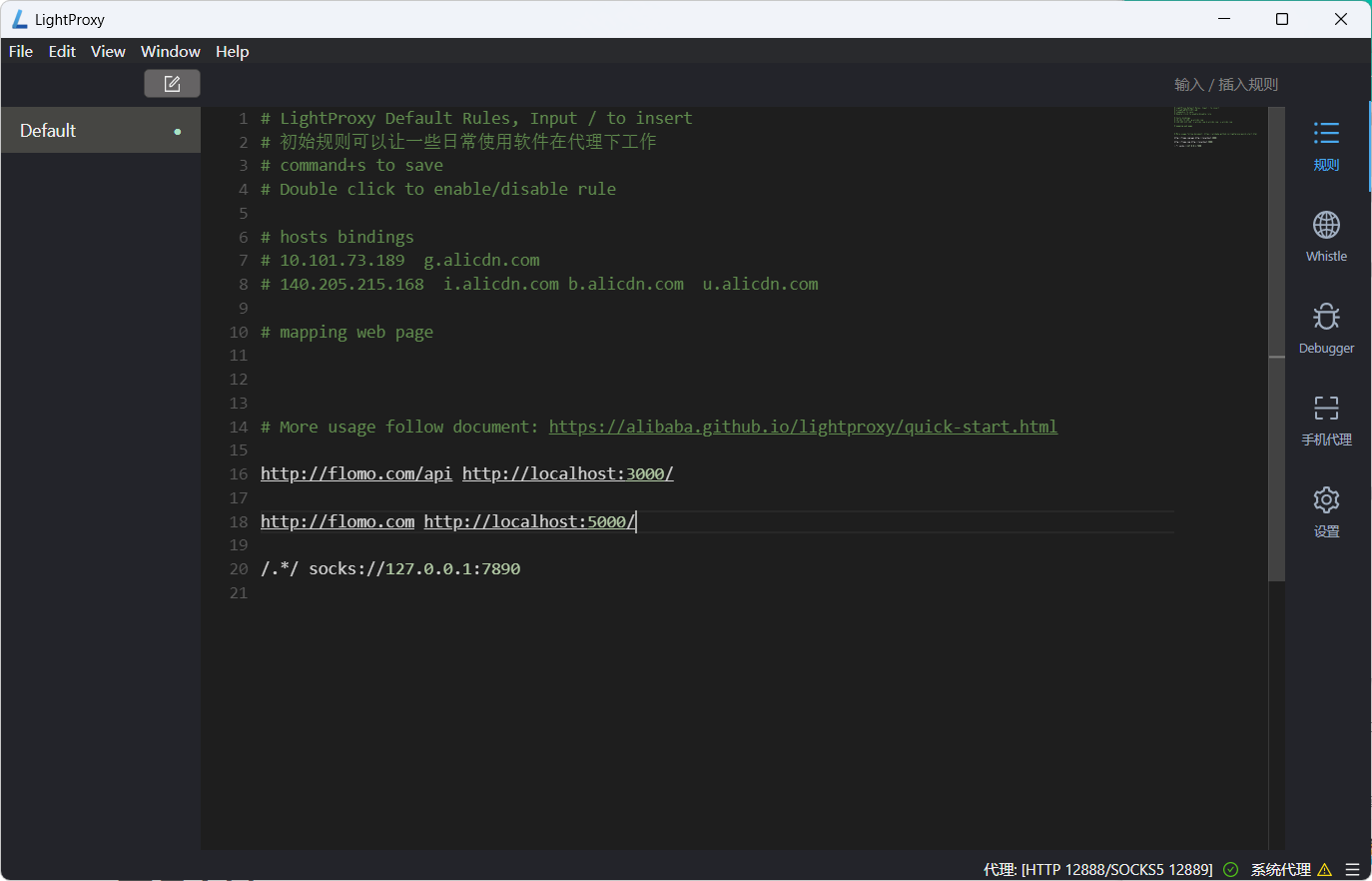
LightProxy
GitHub - alibaba/lightproxy: 💎 Cross platform Web debugging proxy
方便开发测试,感觉规则类似系统自带host文件,但比host更强大。


开发工具
Vercel
Develop. Preview. Ship. For the best frontend teams – Vercel
前端包括后端serverless项目部署平台,良心平台,我现在的博客就放到vercel上了,虽然慢点,但是免费用。。
画画
Excalidraw | Hand-drawn look & feel • Collaborative • Secure

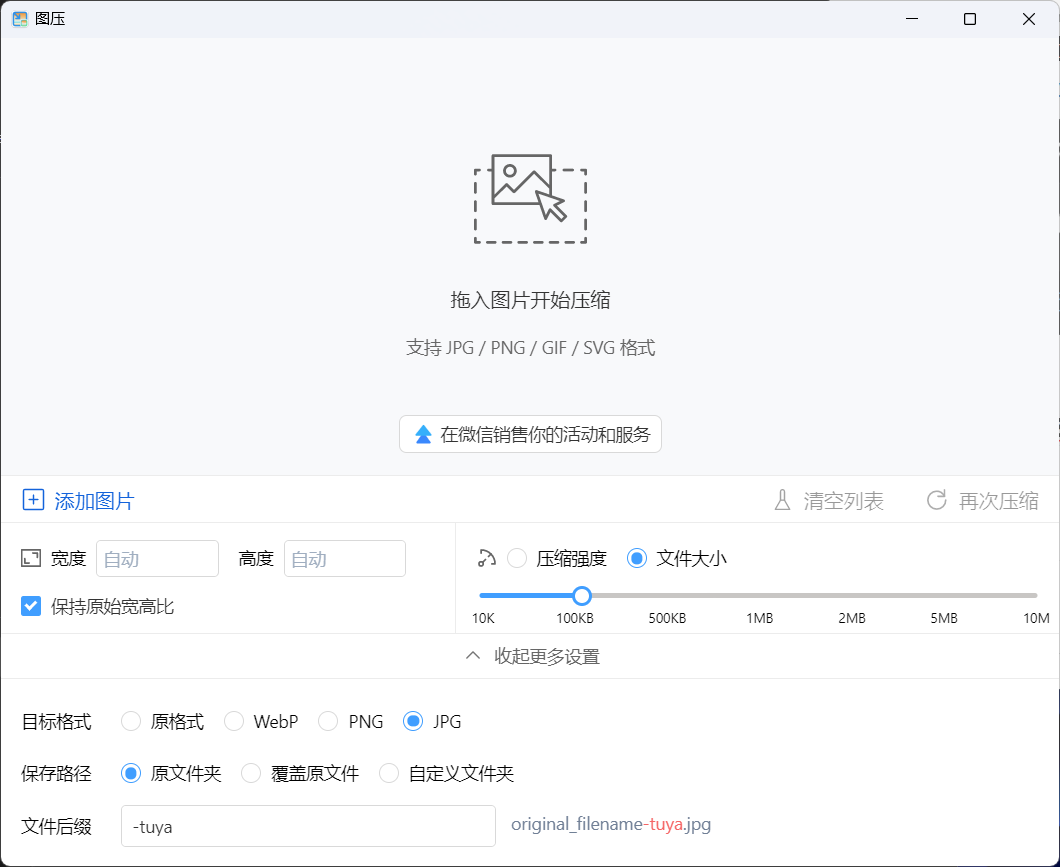
图压

同样推荐图片压缩工具在线版
阴影可视化调节
阴影参数太难背了,我直接在线调
border可视化调节
CSS Trick – Customized Dashed or Dotted Border (kovart.github.io)
复杂border解决方案
Grid布局可视化工具
Interactive CSS Grid Generator | Layoutit Grid
100个前端项目
All Projects - #100 of #100Days100Projects (codepen.io)
推荐新手练手
Google镜像站
谷歌进不去了这个还凑合用
notepad在线
sunzehui · notepad (1976f.com)
不用登录的文本记录,实时同步,可以共享,我这个是分享的我的vscode设置.json
文件格式转换
格式转换
JSON转TS接口
Json 对象转 TypeScript Interface (jixun.moe)
git release提速
视频提取工具
(……) 无差别视频提取工具 - SegmentFault 思否
适用于m3u8加密的网页视频
秘塔写作猫
纠正文本语法错误
正则表达式可视化
网站模板
Tailwind Toolbox - Free Starter Templates and Components for Tailwind CSS
Tailwind UI KIT – 250 components and templates for React, VueJS and Angular. (tailwind-kit.com)
Buy Plugins & Code from CodeCanyon
daisyUI — Tailwind CSS Components
学习网站
30分钟入门正则表达式,可视化学习
优秀代码收集,各种原理探索
学堂在线 - 精品在线课程学习平台 (xuetangx.com)
学习资料
TypeScript中文文档_入门进阶必备 (yayujs.com)
Introduction · 函数式编程指北 (gitbooks.io)
编程电子书
资源聚合
网络资源
数字生活指南 | 让工作学习生活更高效!guidebook.top
Castalia (afterwork-design.github.io)
我整理了70和模板素材网站,最全干货,赶紧收藏! - 资源 - 虫部落 (chongbuluo.com)
下载站
TechBench by WZT (v4.1.1) (rg-adguard.net)
不限速镜像下载

软件下载站
